如何在 Obsidian 中更改 CSS?

這篇來講講我們如何使用 CSS 在 Obsidian 筆記中改善顯示方法。
這次的教學假設讀者有基本的 CSS 知識。
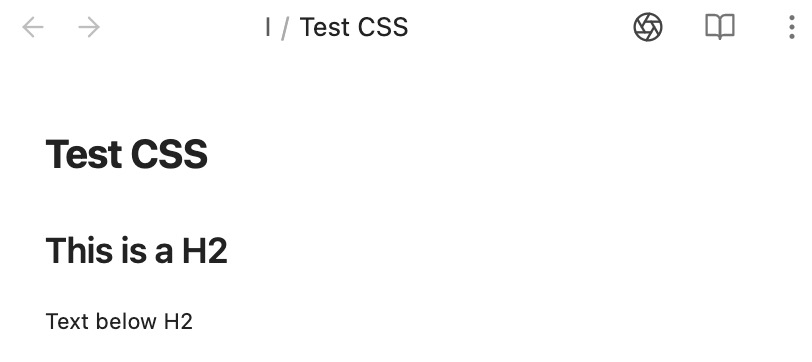
簡單例子:假設我們想令以下的筆記中的 「This is a H2」 變成紅色可以如何做?

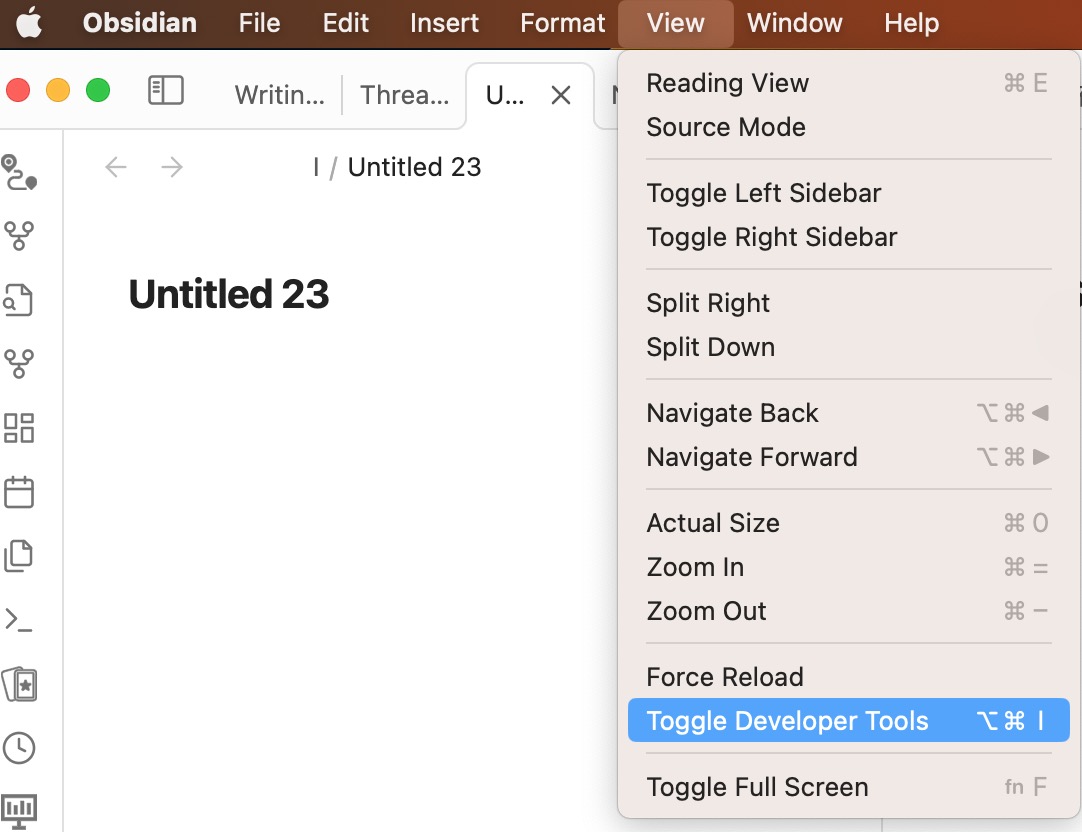
Step 1:在 Obsidian 中打開 Developer Tools 找出對應元件的 HTML

打開後我們會看見整個 Obsidian 頁面背後的 HTML 結構。

然後我們按下左上方的箭頭按鈕。
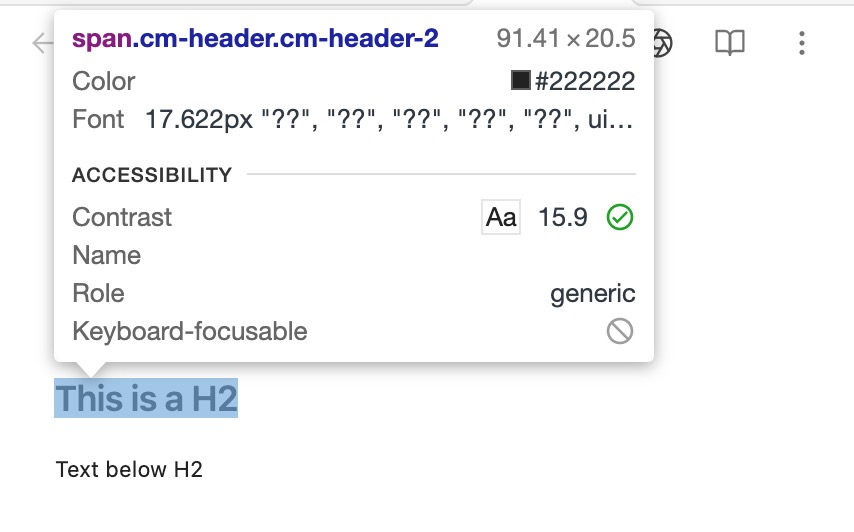
然後把滑鼠放在想要更改 CSS 的元件上(這次用這個 H2 作例子)

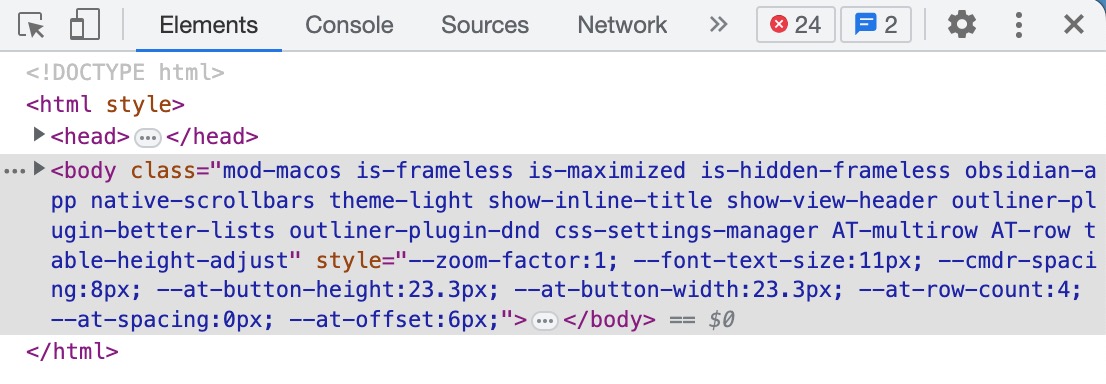
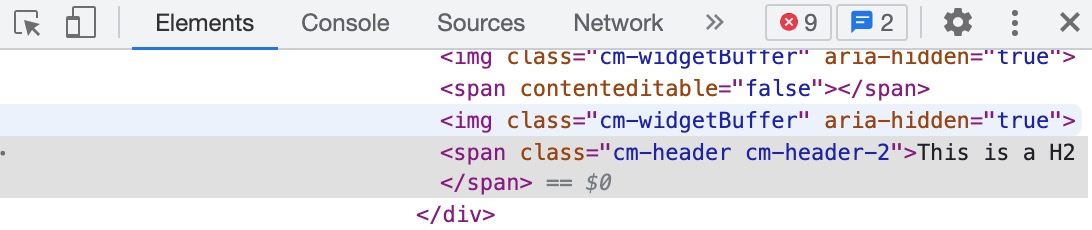
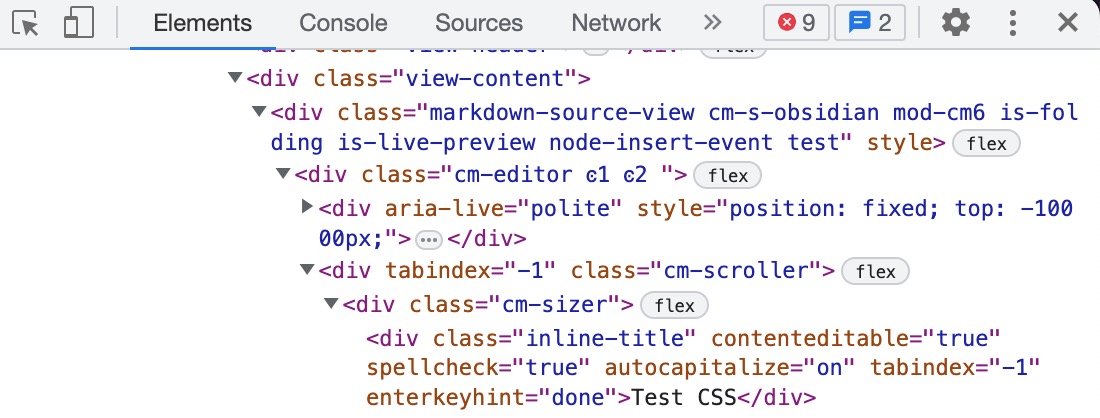
然後在 Developer Tools 便會出現對應的 HTML 元件。
這樣做我們便可以取得這個 H2 元件的 CSS class。這個元件有一個叫 cm-header 和 cm-header-2 的 class。我們稍後會利用 cm-header-2 這個 class。

Step 2:更改 CSS
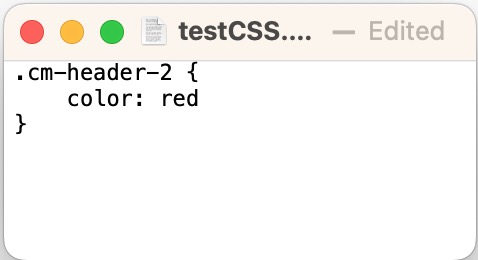
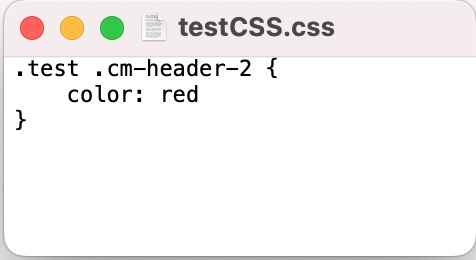
我們在使用的 Obsidian Vault 中 找出 .obsidian/snippets 這個資料夾,然後新建一個名 testCSS.css 的檔案並加入對應的 CSS。
這代表所有用了 cm-header-2 CSS class 的元件都會變成紅色。

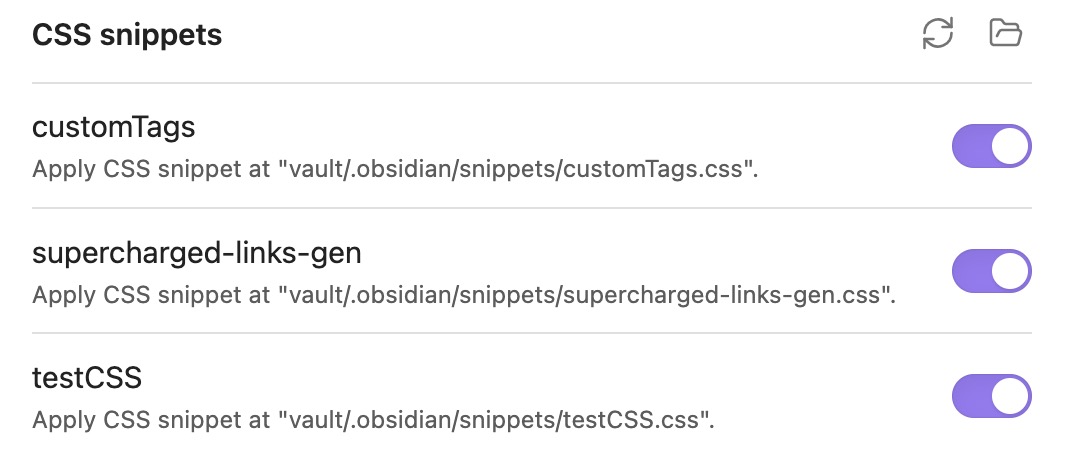
然後在 Obsidian 中的 Settings -> Appearance 確認這個 CSS 是 enabled:

然後所有筆記的 H2 就會變成紅色了。

那麼問題來了:我們如何在 Obsidian 中讓 CSS 只作用在某一個筆記頁面?
Advanced Question:我們如何在 Obsidian 中讓 CSS 只作用在某一個筆記頁面?
我們只需要在筆記上加入一個名為 cssclass 的 properties 就可以了。
Step 1:為對應筆記加入一個 properties
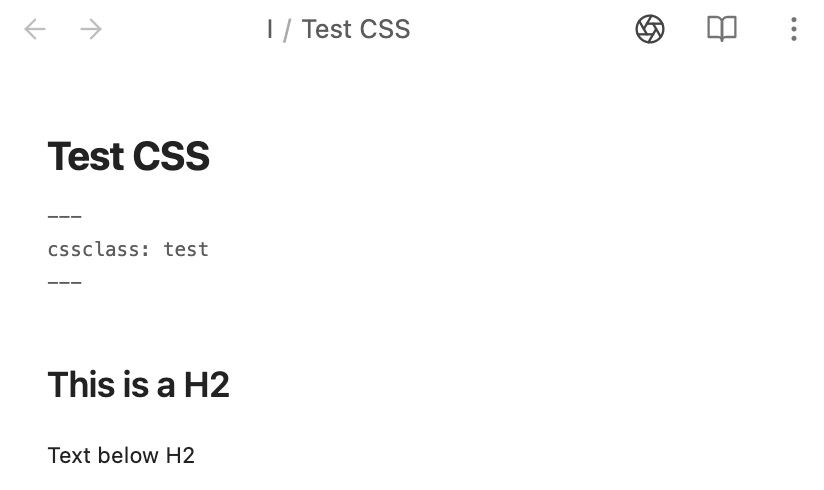
這個 properties 名為 cssclass,我把名稱先叫做 test。

打開 Developer Tools 後,test class 出現在對應的筆記 html 元件上。

Step 2:更改 CSS
我們同樣修改在 .obsidian/snippets 資料夾中的 testCSS.css 的檔案來修修改 CSS。

這個選擇了某元件用 cm-header-2 CSS class,而這個元件也要是某個有 test CSS class 元件的子元件。
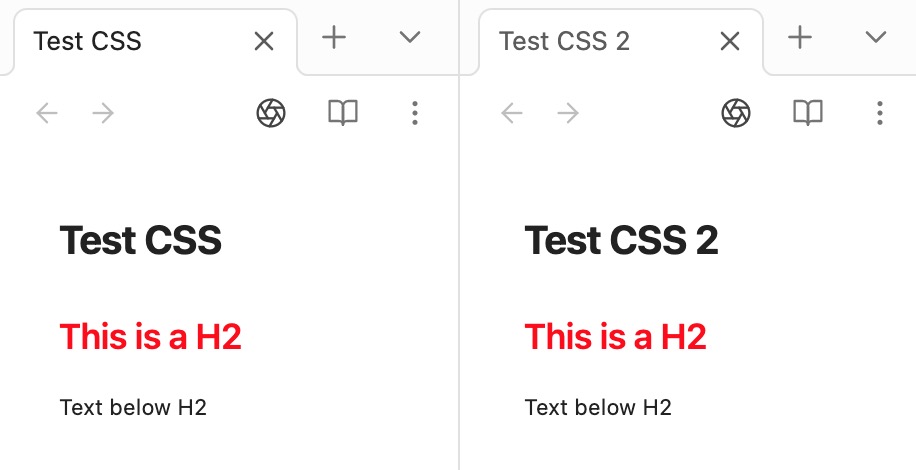
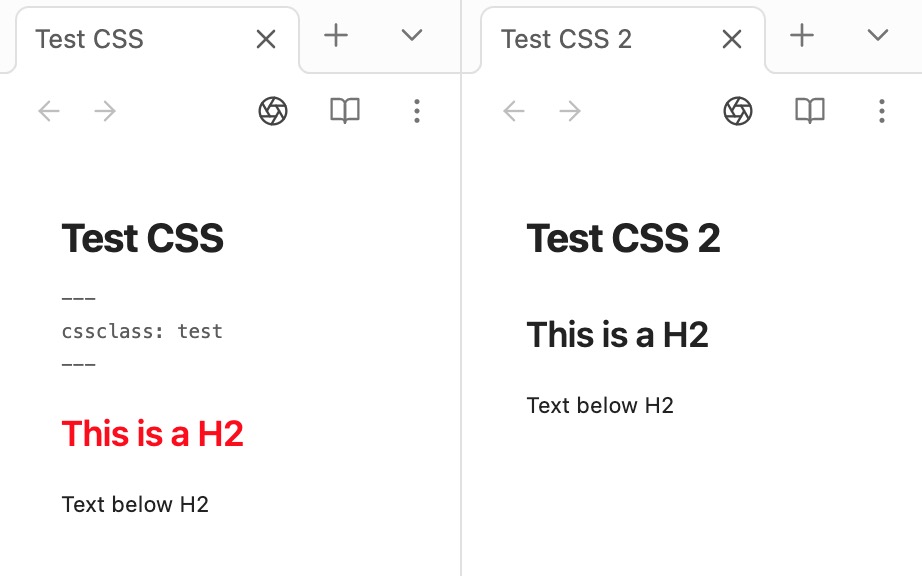
然後有 cssclass: test 的筆記的 H2 才會變成紅色了。

有需要的同學試試看吧!
Obsidian 教學:
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。