Affinity designer iOS 手指點擊手勢教學

最近在學習使用 Affinity Designer,雖然這個程式有 macOS、Windows 和 iOS 版,可是作為一個 iPad 的重度使用者決定使用 iOS 版本。
其實我之前是完全沒有使用過類似的程式(包括 Adobe Illustrator),所以上手需要一點時間。個人在學習的期間發現 iOS 版的手勢(Gesture)有點複雜,特別有些手勢是需要以一隻手在螢幕上點擊,另一隻手做手勢的動作。而點擊螢幕的手指數目會影響手勢的效果。所以在這裡整理一下。
- 寫在手勢教學之前
- 關於使用 Move tool 並已點選一個物件的手勢
- 關於使用 Move tool 並正在移動一個物件
- 關於使用 Move tool 並正在為非文字物件調整大小
- 關於使用 Move tool 並正在為文字物件調整大小
- 關於使用 Move tool 並正在旋轉物件
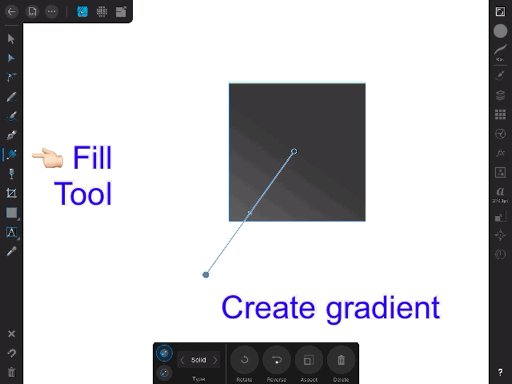
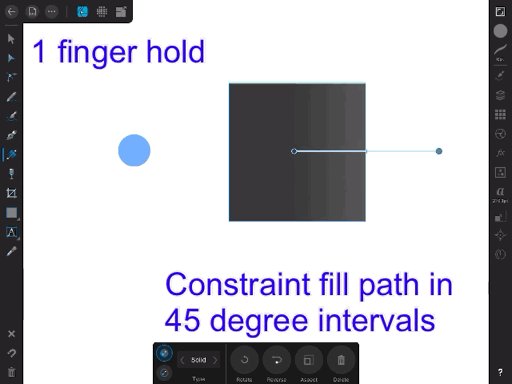
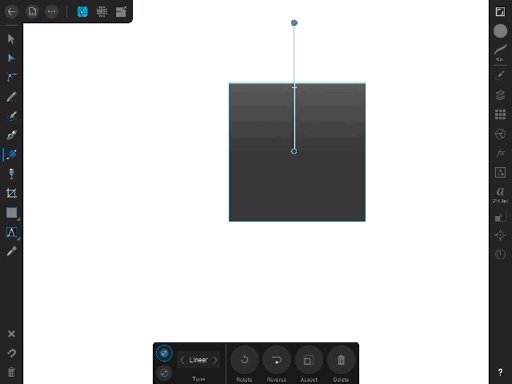
- 關於使用 Fill tool 並正在為物件製作漸變顏色
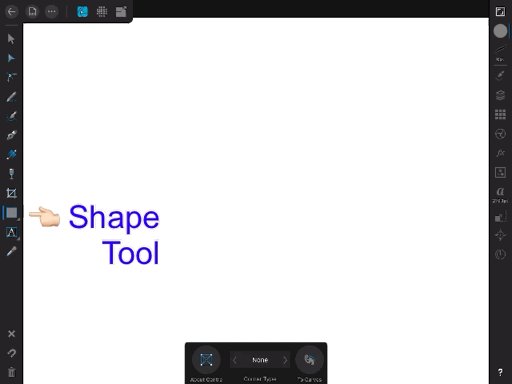
- 關於使用 Shape tool 並正在為物件製作漸變顏色
- 關於使用 Pen tool (Pen mode) 並正在畫定位點
- 關於使用 Pen tool (Pen mode) 並暫停畫定位點
- 關於使用 Pen tool (Pen mode) 並暫停畫定位點,並已點選其中一個定位點
- 關於使用 Node tool
- 關於使用 Node tool 並正在移動其中一個定位點
- 關於使用 Node tool 並正在移動其中一個定位點的 control handle
- 好像很複雜⋯
- 參考資料
寫在手勢教學之前
Affinity Designer 是一個類似 Adobe Illustrator 的程式,App Store 連結按我。

該公司還有另一個名為 Affinity Photo 的程式,就是類似 Photoshop 的程式。這兩個程式對於間中有圖片製作需求的人很有用,因為功能上很充足,但是它不像 Adobe 家的產品般要每月收費。
在購買它們時,必須注意它們只支援 iPad Pro、iPad Air2 和2017 或之後的 iPad (沒有 iPad mini 的份),但是由於 Apple 的限制,不是上述的 iPad 也可以購買它們,只是打開後你會發現並不能使用它。這點一定要注意。

在這裡想寫一下我在學習時參考的資源:
- Vector Drawing on the iPad with Affinity Designer :這是一個 Udemy 的課程,課程會帶你畫好一張作品。雖然教授的技巧比較簡單,可是以畫出一張作品的方式來學習能夠作為很的入門課程。
- Affinity Designer for iPad tutorials :這是官方的教學影片,雖然比較沉悶但是技巧比較全面。關於手勢(Gesture)的部份很燒腦。
然後就是關於手指點擊手勢的教學。
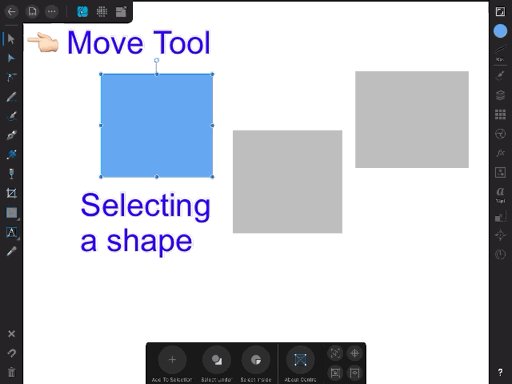
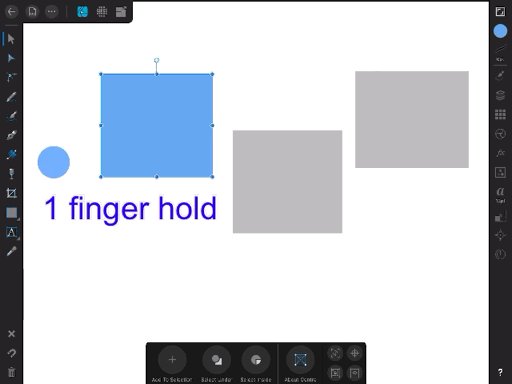
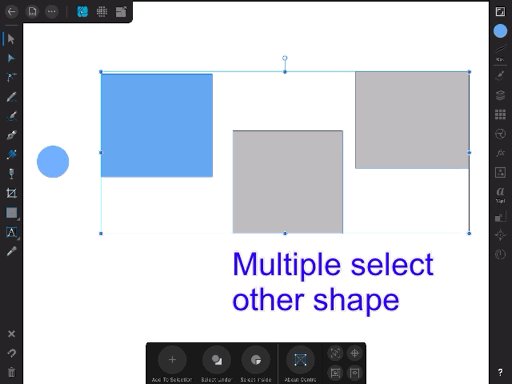
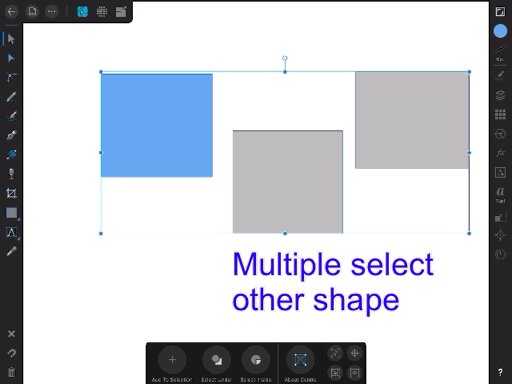
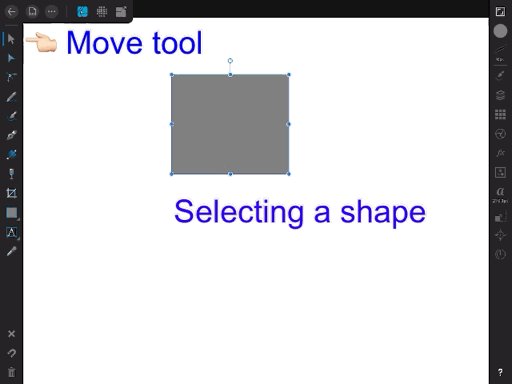
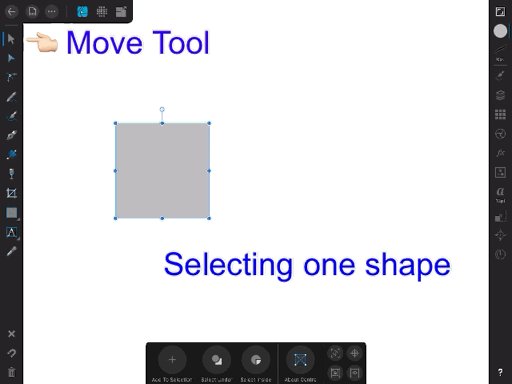
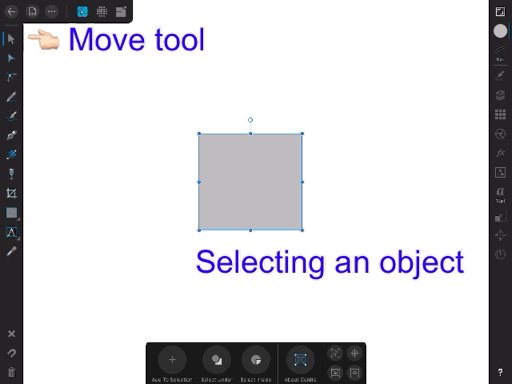
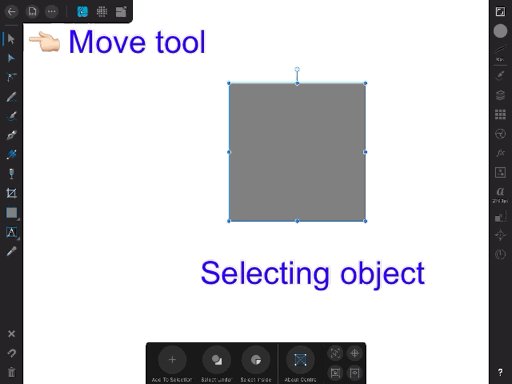
關於使用 Move tool 並已點選一個物件的手勢
當正在使用 Move tool 時並已點選一個物件,以一隻手指按著螢幕,另一隻手點選其他物件便可以同時點選多於一個物件。

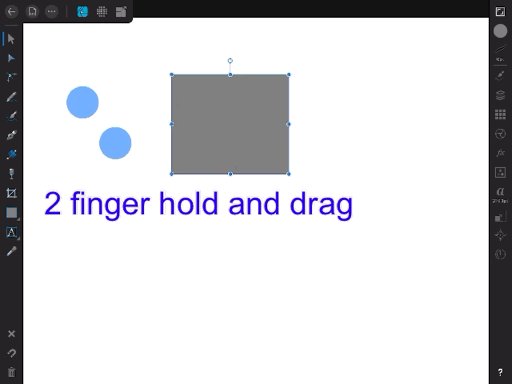
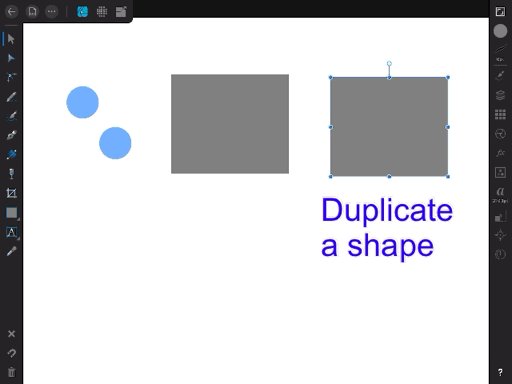
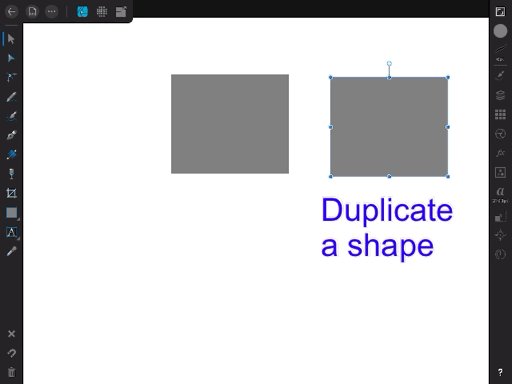
如果以兩隻手指按著螢幕,並以另一隻手拉著點選的物件便可以複製該物件。

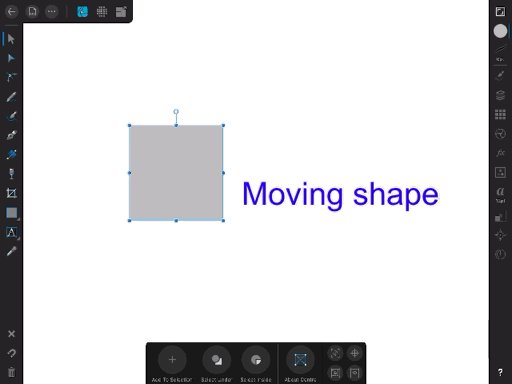
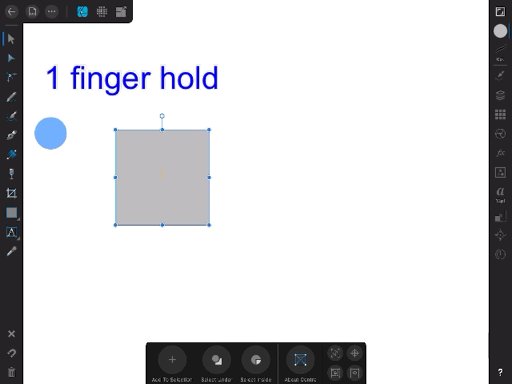
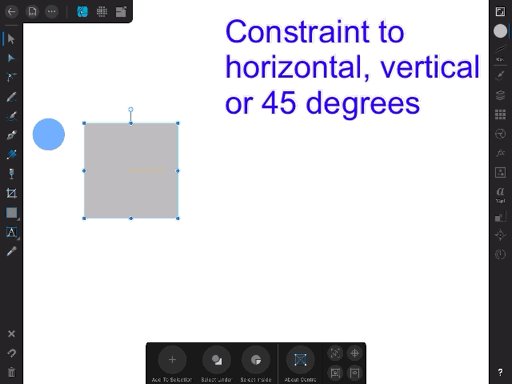
關於使用 Move tool 並正在移動一個物件
當正在使用 Move tool 時並移動一個物件,如果同時以另一隻手指按著螢幕,那麼這個物件便會垂真 / 水平 / 斜向45度角移動。

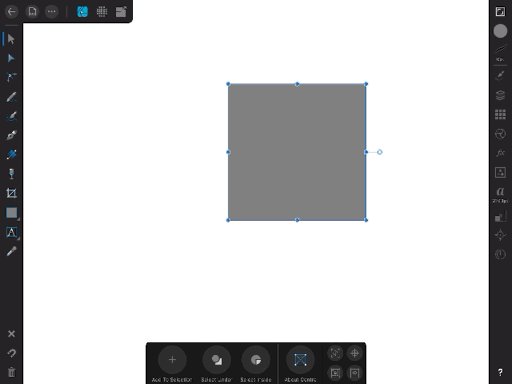
關於使用 Move tool 並正在為非文字物件調整大小
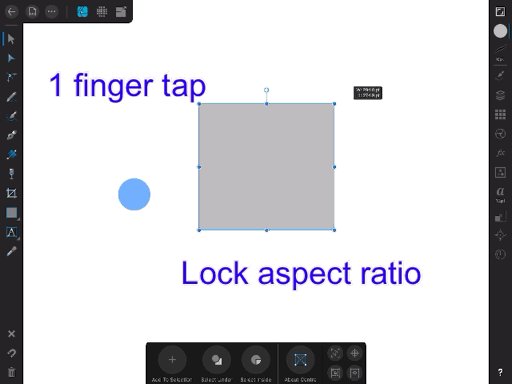
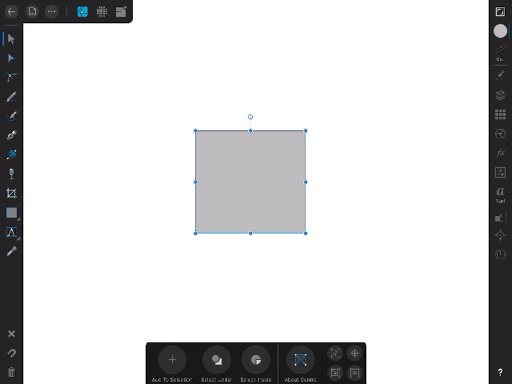
當正在使用 Move tool 時並為物件調整大小,正常情況下這個物件的長闊比例是可以任意調節,並會以物件的左上角為定位點來調整大小。
- 如果同時以另一隻手指按著螢幕,那麼該物件的長闊比例會限制為調整前的長闊比例。
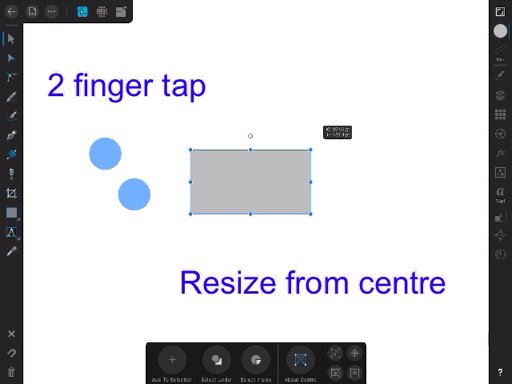
- 如果以兩隻手指按著螢幕,那麼該物件會以物件的中間點來調整大小。
- 如果以三隻手指按著螢慕,那麼該物件會限制著長闊比例,並以物件的中間點來調整大小。

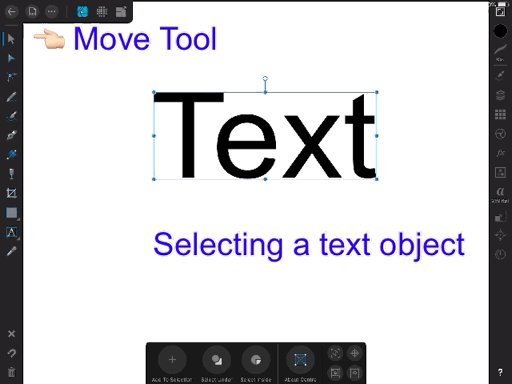
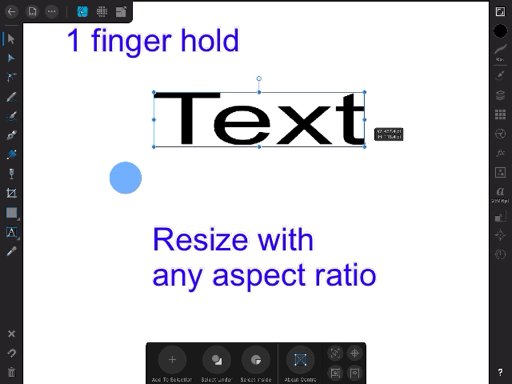
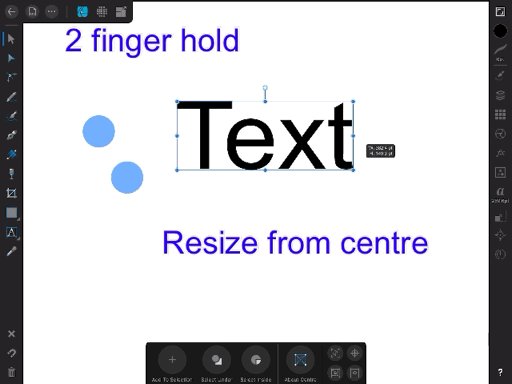
關於使用 Move tool 並正在為文字物件調整大小
當正在使用 Move tool 時並為物件調整大小,正常情況下這個物件的長闊比例是不能改變,並會以物件的左上角為定位點來調整大小。
- 如果同時以另一隻手指按著螢幕,那麼便可以改變該文字物件的長闊比例。
- 如果以兩隻手指按著螢幕,那麼該物件會以物件的中間點來調整大小。
- 如果以三隻手指按著螢慕,那麼可以改變該文字物件的長闊比例,並以物件的中間點來調整大小。

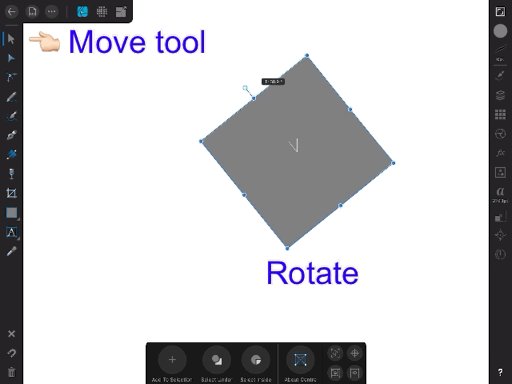
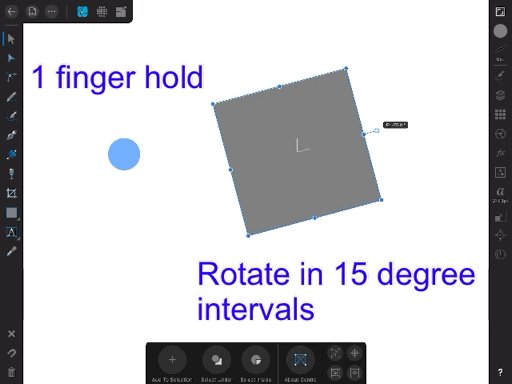
關於使用 Move tool 並正在旋轉物件
當正在使用 Move tool 時並旋轉一個物件,如果同時以另一隻手指按著螢幕,那麼這個物件便只能以每15度的限制來旋轉。

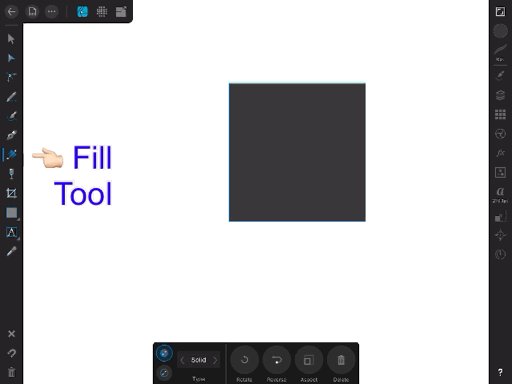
關於使用 Fill tool 並正在為物件製作漸變顏色
當正在使用 Fill tool 時並為物件製作漸變顏色,如果同時以另一隻手指按著螢幕,那麼這個顏色的漸變方向便只能是垂直 / 水平 / 45度對角。

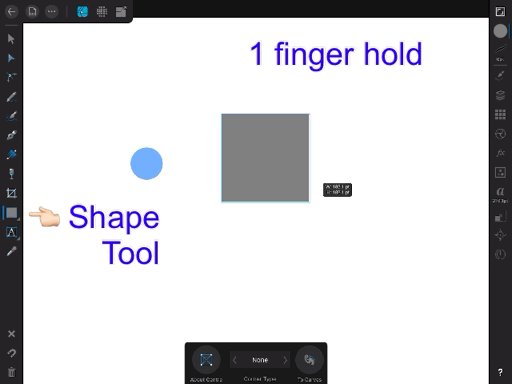
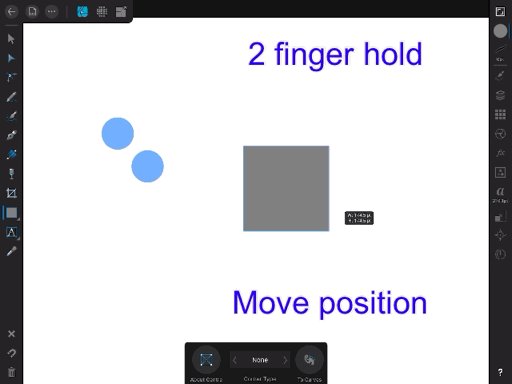
關於使用 Shape tool 並正在為物件製作漸變顏色
當正在使用 Shape tool 來製作形狀時,正常情況下我們可以自由調整形狀的長闊比例,形狀亦會以左角為定位點改變大小。
- 如果同時以一隻手指按著螢幕,那麼這個形狀的長闊比例會變成 1:1。
- 如果同時以兩隻手指按著螢幕,那麼我們可以改變這個形狀的位置。
- 如果同時以三隻手指按著螢幕,那麼這個形狀的長闊比例會變成 1:1,並以形狀的中心作定位點來調整大小。

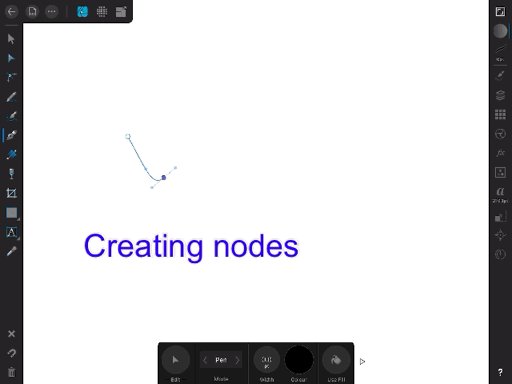
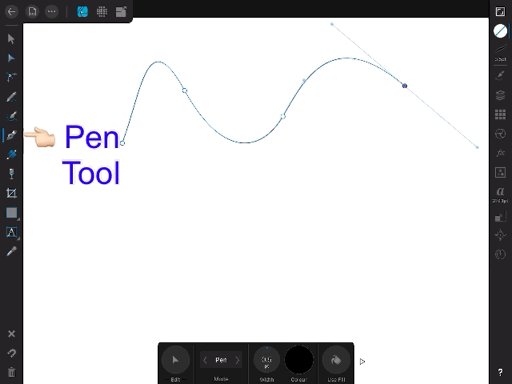
關於使用 Pen tool (Pen mode) 並正在畫定位點
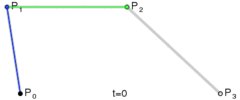
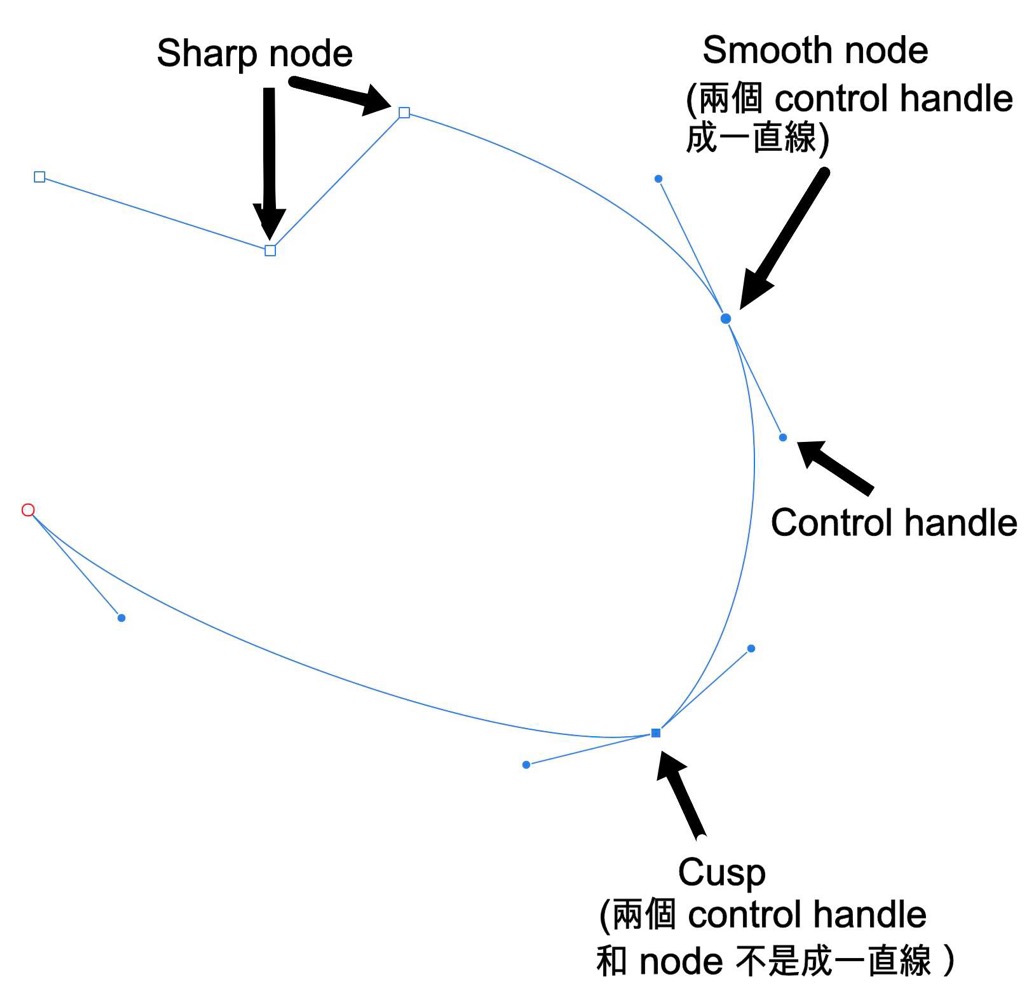
在 Pen tool 裡,我們可以畫線或自定義的形狀。這些線 / 形狀由很多的定位點(node)組成,而每個定位點也可以是以下其中一款:
- Sharp:代表這個定位點是一個尖角,這個定位點前後也是直線。
- Smooth:代表這個定位點是平滑的,附近的曲線由兩個名為 control handle 的東西來調節,而 Smooth node 的位置和它對應的兩個 control handle 會成一直線。
- Smart:代表這個定位點是平滑的,附近的曲線由 Affinity designer 自動調節,我們不能控制它彎曲的程度。
- Cusp:代表這個定位點前後是曲線,但是這個點並不平滑,因為這個 Cusp node 的位置和它對應的兩個 control handle 並不是成一直線。
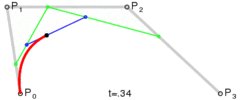
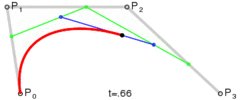
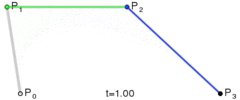
順帶一提,這種曲線名為 Bézier curve,背後的原理大家可以自行研究。雖然背後有很多數學成份,但並不影響我們使用它。

我們在 Pen tool 裡畫線時就是不停地製造這些定位點來作不同的線,如果把這條線的起始點和終點放在一起便會變成一個自定義的形狀。正常的情況下在製造定位點時點一下螢幕會製造 Sharp node ,而按著並拉到其他位置(drag)時會會製造 Smooth node。

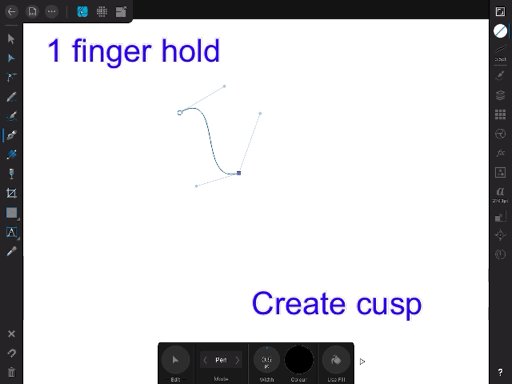
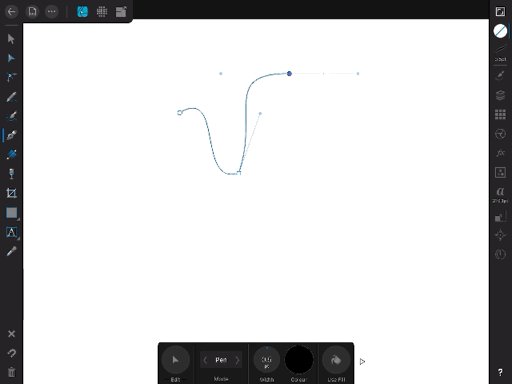
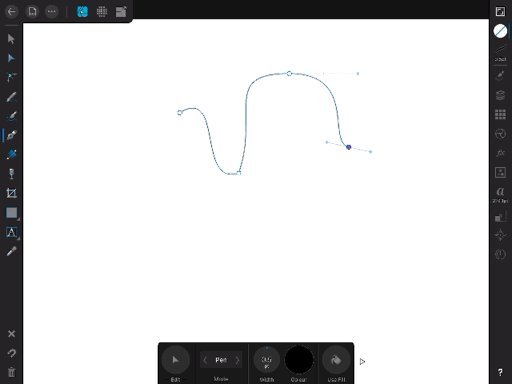
如果我們在製造 Smooth 的定位點時:
- 以另一隻手指按著螢幕,那麼這個定位點便會變成了一個 Cusp ,就是這個定位點和它對應的兩個 control handle 並不是成一直線。
- 以兩隻手指按著螢幕,那麼這個定位點對應的 control handle 只能是垂直 / 水平 / 45度斜線。
- 以三隻手指按著螢慕,那麼我們便可以調整這個定位點的位置。

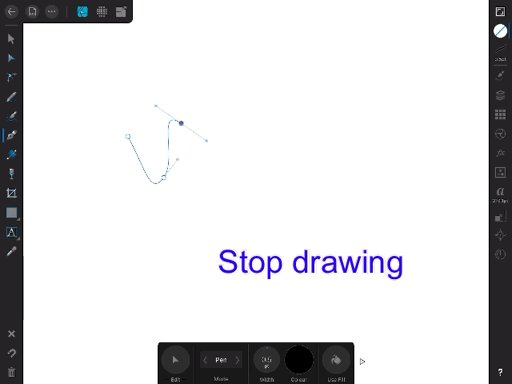
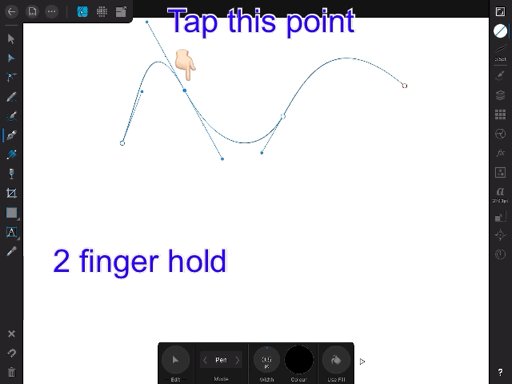
關於使用 Pen tool (Pen mode) 並暫停畫定位點
如果我們在製造的定位點時,如果正常情況下點選其中一個定位點便能夠選取它並能夠進行改變這個定位點的動作,可是如果以另一隻手指按著螢幕並點選其中一個 Smooth 的定位點時,那麼這個定位點便會變成了一個 Cusp ,就是這個定位點和它對應的兩個 control handle 並不是成一直線。

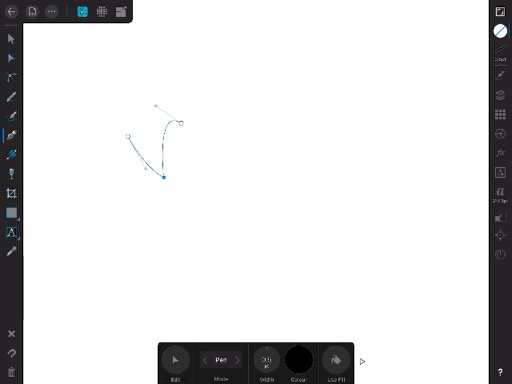
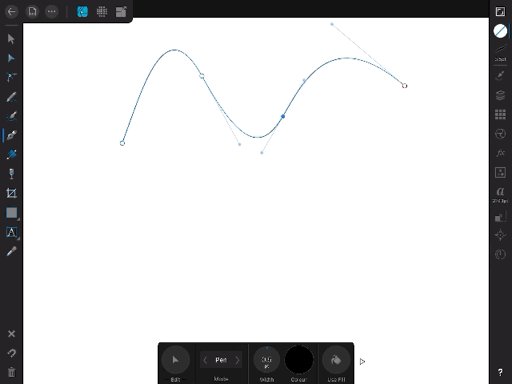
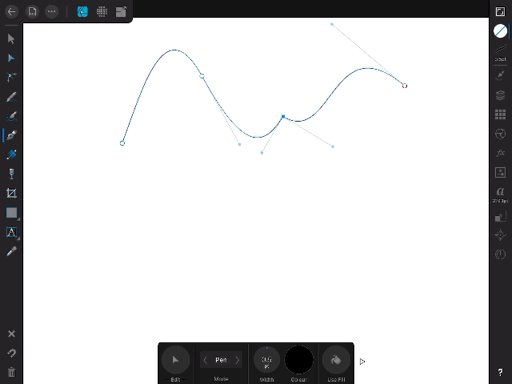
關於使用 Pen tool (Pen mode) 並暫停畫定位點,並已點選其中一個定位點
如果我們在製造的定位點時點選其中一個定位點,正常情況下移動這個已點選的定位點會改點它的 control handle 的長度和角度。但是,如果我們:
- 以另一隻手兩隻手指按著螢幕並移動已點選的定位點,那麼這個定位點只能以垂直 / 水平 / 45度角斜線移動。
- 以另一隻手兩隻手指按著螢幕並移動已點選的定位點,那麼這個定位點會變成了一個 cusp。

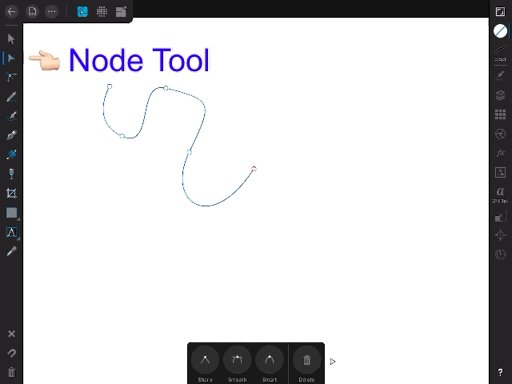
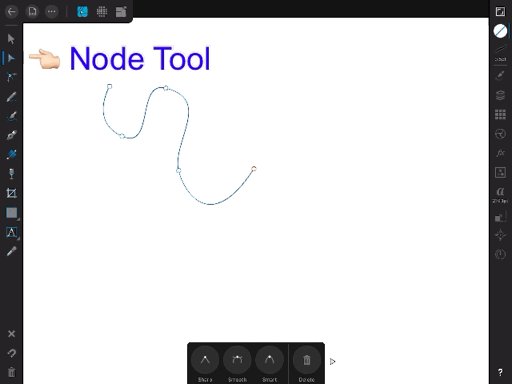
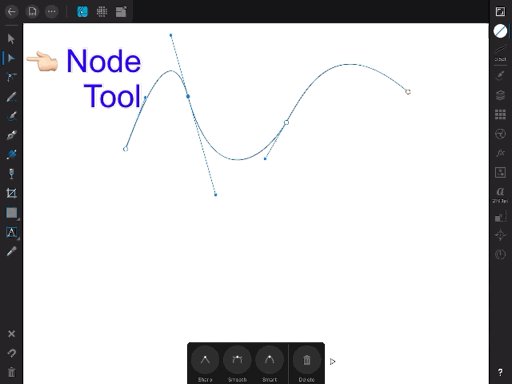
關於使用 Node tool
當我們以 Pen tool 畫完線 / 形狀後,我們可以以 Node tool 來改變它的形狀。
如果我們正在使用 node tool 時,正常時候我們只能點選其中一個定位點。
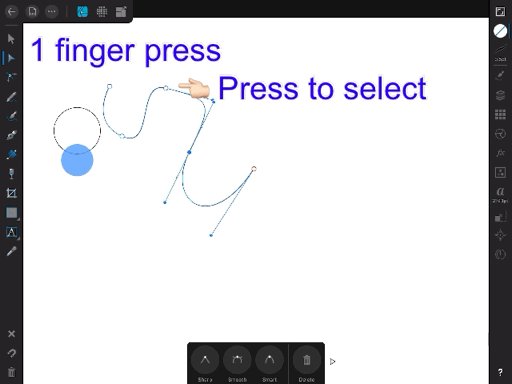
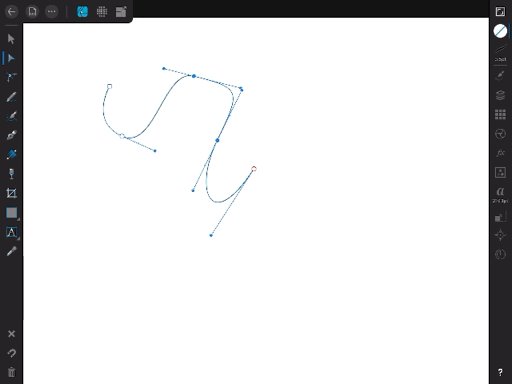
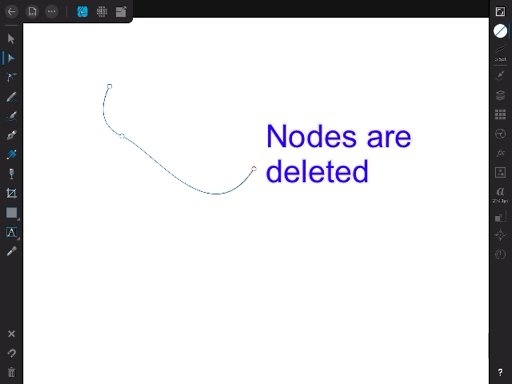
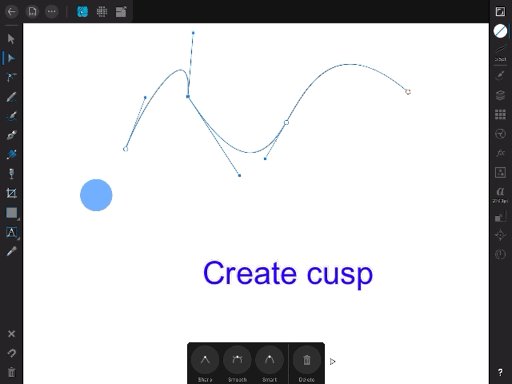
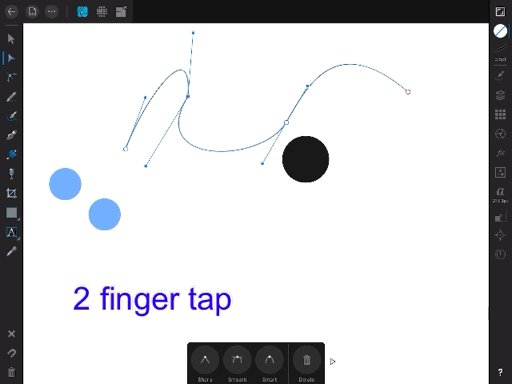
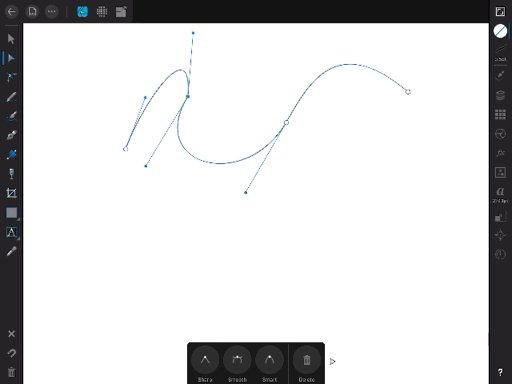
可是,如果一隻手指按著螢幕,另一隻手便能夠點選多於一個的定位點。然後我們可以同時移動這堆定位點,或是同時把這堆定位點刪除。

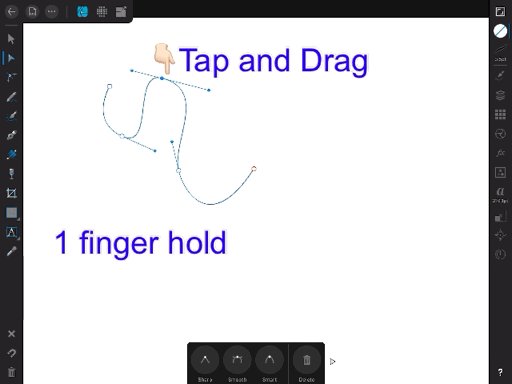
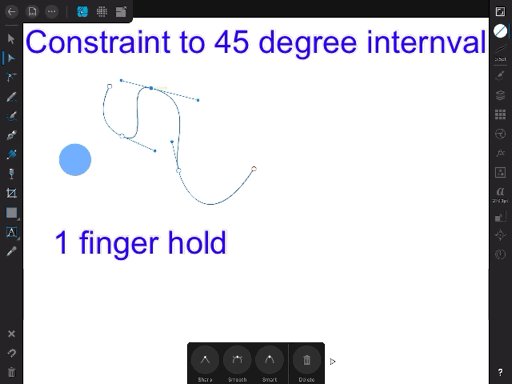
關於使用 Node tool 並正在移動其中一個定位點
如果我們正在使用 Node tool 並正在移動其中一個定位點時,並以另一隻手指按著螢幕,那麼這個定位點只能水平 / 垂直 / 45度角斜線移動。

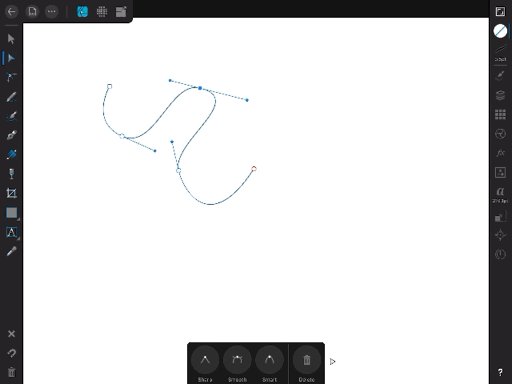
關於使用 Node tool 並正在移動其中一個定位點的 control handle
如果我們正在使用 Node tool 並正在移動其中一個 smooth node 的 control handle 時,正常情況下會改變這個 control handler 的長度和角度,但是:
- 如果以另一隻手指按著螢幕並移動並移動 control handle時,我們會把這個 smooth node 變成了 cusp node。
- 如果以另一隻手兩隻手指按著螢幕並移動並移動 control handle時,我們不能改變這個 control handle 的角度,只能改變這個它的長度。

好像很複雜⋯
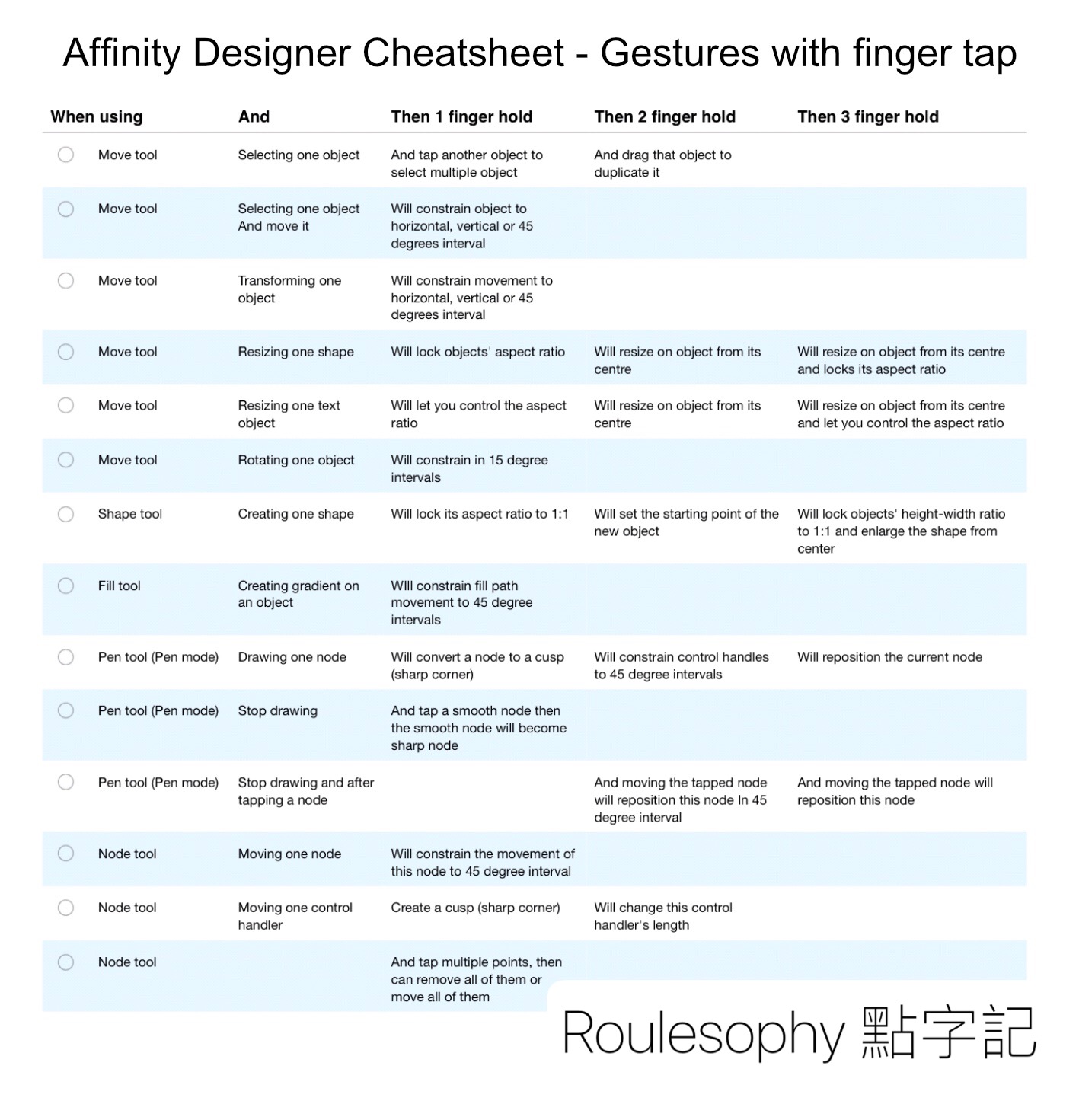
沒錯,真是很複雜 ┐(‘~’;)┌ ,所以製作了以下的 Cheatsheet 以作參考。`

參考資料
- Affinity Designer Pen and Node Tools Tutorial:這篇介紹了 macOS 版的 Affinity Designer 上如何進行 Pen tools 和 Node tools 的動作。
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。