在 TiddlyWiki 中使用 CSS 的三個技巧

這次我們來談談如何在 TiddlyWiki 中使用 CSS。
讀者 Ryan 問了一條關於 TiddlyWiki 的問題:
您好,我是Ryan,拜讀了您的blog,有css的問題想教。
我想讓某條目的清單靠左浮動,於是我在此條目的最上方寫css,如下:
<style> li {float:left;} </style>但這樣寫的話,會變成「全域」樣式,也就是每個條目都會讀取到,我希望CSS只作用在那一個條目就好。所以想請問,Tiddlywiki能在條目內容寫class供css使用嗎?或是能讀取外部的css樣式表嗎?
感謝,敬祝順安
那麼這篇就來說關於 CSS 的三個技巧吧!
- 如何在 TiddlyWiki 設置 CSS
- 如何把 CSS 只作用於特定 Tiddler
- TiddlyWiki 中內置使用 CSS 的 Widget
這篇我不會介紹 CSS 是什麼,假定讀者有基本的 CSS 的認識。
如何在 TiddlyWiki 設置 CSS:
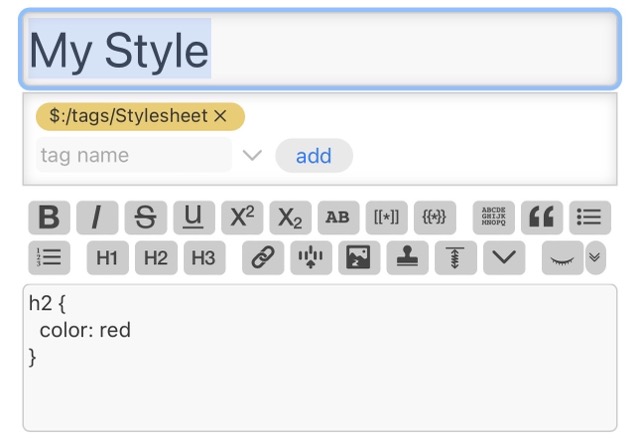
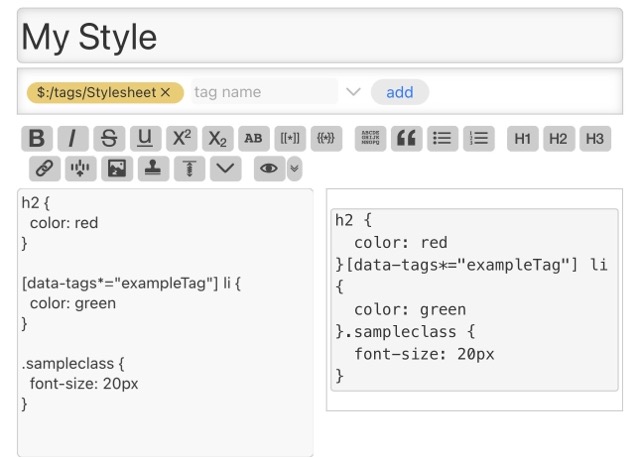
在 官方的文檔裡有介紹如何加入 CSS ,只要把該 Tiddler Tag 上 $:/tags/Stylesheet 便可以了:

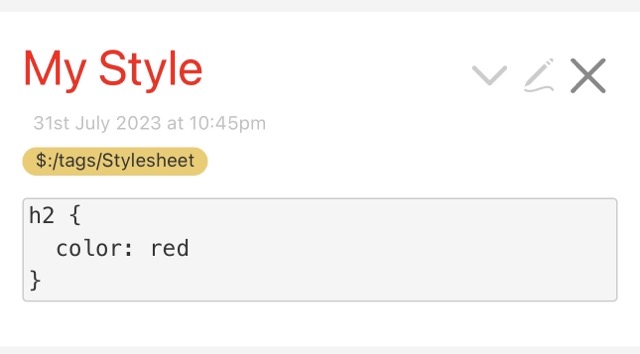
你可以立即看到 h2 的標題已經立即轉了顏色。但因為這個設置是全局的,所以頁面上所有的 h2 element 都會 apply。

如何把 CSS 只應用於某些特定的 Tiddler?
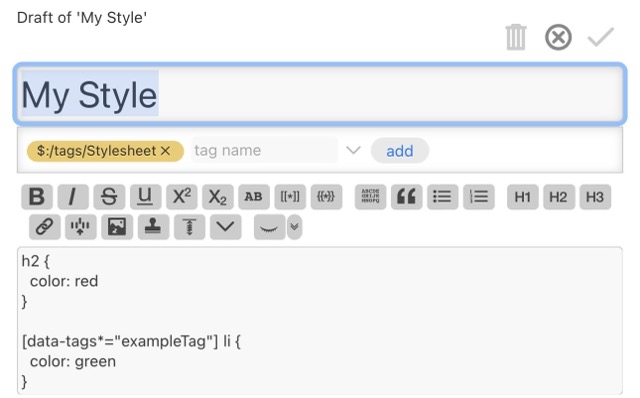
官網 中有介紹做法叫做 data tags,例如我們可能設置以下的 css,那麼只有 tag了 exampleTag 的 Tiddler 的 <li> 也就是列表完素才會是綠色。

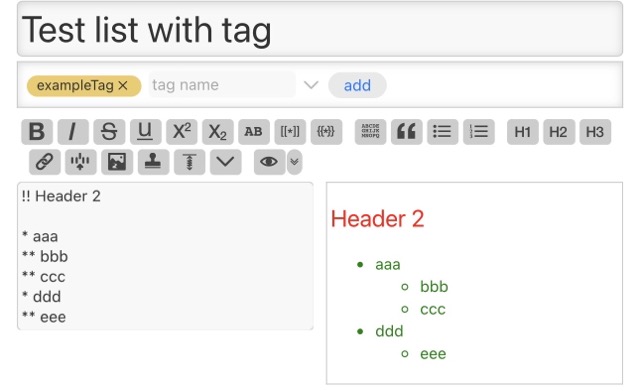
這樣做,可以看到有 tag 了 exampleTag 的 Tiddler 的列表完素是綠色。

但是沒有 tag 了 exampleTag 的 Tiddler 的列表完素則沒有改變。

部分 TiddlyWiki 內建的 Widget 也有支援 CSS class
這次我們在 CSS 檔案中加入一個叫做 sampleclass 的 CSS class,作用是把字體加大至 20 px:

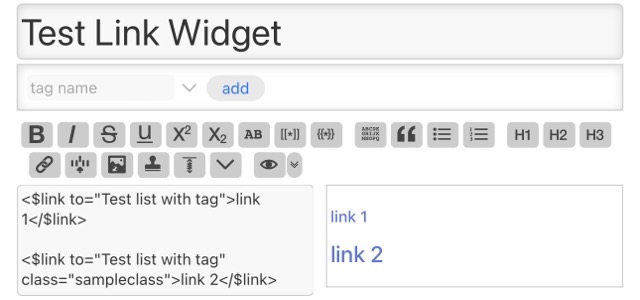
因為 TiddlyWiki 內建的 LinkWidget可以加入 class 這個 attributes,所以如果我們這樣寫,那麼這個連結的字體就會變成 20px。

總結
這篇我們學會了:
- 如何在 TiddlyWiki 加入 CSS
- 如何把 CSS 只應用在特定的 Tiddler
- 如何在某些 Widget 中應用 CSS
如果想知多一點,可以多看 官網,那裡有更詳細的參考~
TiddlyWiki 教學:
- 知識連結的工具:TiddlyWiki
- TiddlyWiki 增加預設文字的方法(Snippet)
- TiddlyWiki 表格教學
- 我會用 TiddlyWiki 來做甚麼?
- TiddlyWiki 實用 macro:copy-block-1
- TiddlyWiki 製造記事連結的方法
- 我的 TiddlyWiki 個人任務管理系統
- TiddlyWiki 的收集箱:TickTick
- Zettelkasten 筆記方法在 TiddlyWiki的應用:如何建立雙向連結?
- TiddlyWiki Filter Expression:釋放 TiddlyWiki 十倍威力的工具
- 重新命名 Tiddler 很麻煩?ReLink 這個 Plugin 可以解決這個煩惱
- TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面
- TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結
- TiddlyWiki 卡頓了?我的效能改善方案
- TiddlyWiki 教學與案例示範:如何在每個 Tiddler 展示反向連結以及相關內容?
- TiddlyWiki 教學與示範:如何像 Evernote 般快速加入 checkbox?(CheckboxWidget、EditorToolbar、ActionSendMessageWidget)
- TiddlyWiki 教學與示範:計算電費的表格
- 在 TiddlyWiki 中使用 CSS 的三個技巧
- 我從 TiddlyWiki 轉到 Obsidian 的經歷
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。