TiddlyWiki 表格教學

使用了 TiddlyWiki 有一段時間,今天來談談一些表格(table)中的小技巧。
基本應用
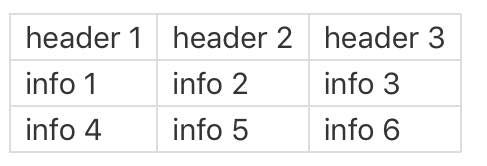
這是最簡單的應用:每一行代表一個列(Row),而每一欄(Column)以|來分隔。我們用|來為表格的第一行決定了這個表格有多少列。
|header 1|header 2|header 3|
|info 1|info 2|info 3|
|info 4|info 5|info 6|

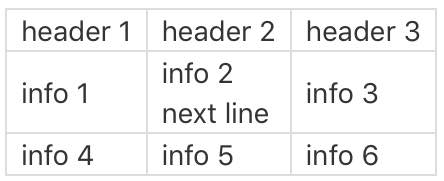
如果想在資料格裡多於一行可以以 <br> 號來新增新行。
|header 1|header 2|header 3|
|info 1|info 2<br>next line|info 3|
|info 4|info 5|info 6|

格式設定
一般 TiddlyWiki 內的文字格式也是可以使用在表格裡,例如以下的格式:
| 字符 | 效果 |
|---|---|
// // |
斜體 (Italic) |
` ` |
等寬字體 (Monospace) |
'' '' |
粗體 (Bold) |
__ __ |
底線 (Underscore) |
[[ ]] |
連結 (Link) |
^^ ^^ |
上標 (Superscript) |
,, ,, |
靠右 (Subscript) |
|header 1|header 2|header 3|
|''info 1''|__info 2__|//info 3//|
|`info 4`|[[info 5]]|a^[^2]^^ b,,2,,|

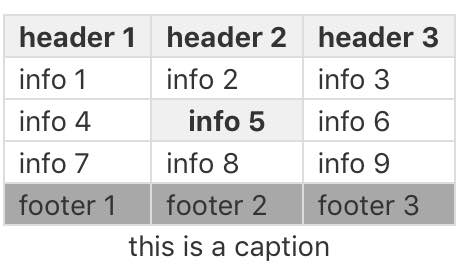
全列 Header, footer 和 Caption
- 要為全列加上 Header,可以在行末加上
h。 - 要為全列加上 Footer,可以在行末加上
f。 - 要為全列加上 Caption,可以在行末加上
c。留意 Caption 的那行只要有一欄便可。
另外,如果要為特定的格子變成 Header 的格式,只要在表格的內容後加上一個 !。
一起看例子:
|this is a caption|c
|header 1|header 2|header 3|h
|info 1|info 2|info 3|
|info 4|!info 5|info 6|
|info 7|info 8|info 9|
|footer 1|footer 2|footer 3|f

表格的對齊(Alignment)
想為表格內的內容對齊也是可以的,可以向上下左右對齊。
- 要向左對齊,只要在表格的內容後加上一個空格。
- 要向右對齊,只要在表格的內容後前加上一個空格。
- 要置中對齊,只要在表格的內容前和後各加上一個空格。
- 要向上對齊,只要在表格的內容前加上一個
^。 - 要向下對齊,只要在表格的內容後加上一個
,。 - 上下對齊、左右的對齊、單格的 Header 和格式可以混著用。
一起看例子:
|!header 1|!header 2 | !header 3|
|++++++++++++|++++++++++++|++++++++++++|
|info 1 | info 2 | info 3|
|info 4<br>new line|^info 5|,info 6|
|info 7<br>new line|^info 8 |^ info 9|
|info 10<br>new line|,info 11 |, info 12|

合併儲存格
- 如果要合併左格的內容,只需在該格裡放進
<。 - 如果要合併右格的內容,只需在該格裡放進
>。 - 如果要合併上格的內容,只需在該格裡放進
~。
簡單例子:
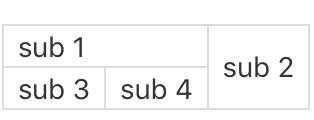
|sub 1|<|sub 2|
|sub 3|sub 4|~|

再來是一個比較複雜的例子,留意 info 7 的那一格是如何做到 2x2 的合併:
|info 1|info 2|info 3|info 4|
|info 5|info 6|info 7|<|
|~|info 8|~|
|~|info 9|>|info 10|

表格內放置表格
由於表格的一列只能用一行來表達,所以要處理一些複雜的表格會比較麻煩,但是我們可以以把一個 Tiddler 的內容放入表格的 Tiddler 來解決。這個在 TiddlyWiki 裡名為 Transclusion。
這個方法比起 AsciiDoc 的做法 的來得麻煩,但是要修改時易讀性大勝。
我們看個例子。
這是一個名為 Table 的 Tiddler:
|inside 1|inside 2|
|inside 3|inside 4|
我們要把 Table 這個 Tiddler 放入(Transclude)進另一個表格裡。
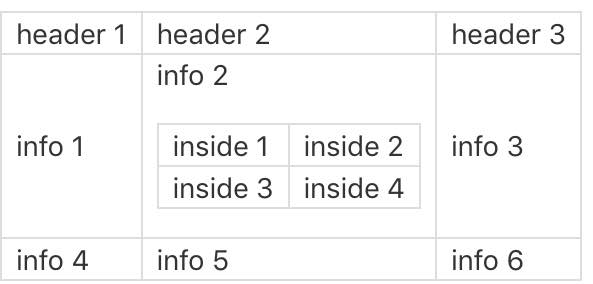
|header 1|header 2|header 3|
|info 1|info 2<br><$transclude tiddler="Table" mode="block"/>|info 3|
|info 4|info 5|info 6|

表格裡插入列表
和表格內放置表格一樣,我們也要使用 Transclusion 來達到這個效果。以下是例子:
這是一個名為 List 的 Tiddler:
* item 1
* item 2
我們要把 List 這個 Tiddler 放入(Transclude)進另一個表格裡。
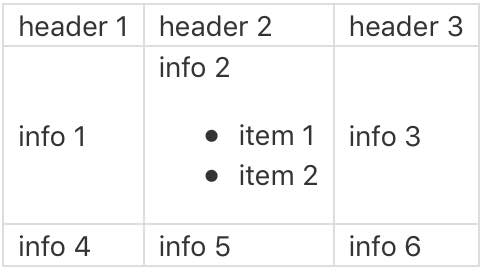
|header 1|header 2|header 3|
|info 1|info 2<br><$transclude tiddler="List" mode="block"/>|info 3|
|info 4|info 5|info 6|

參考資料
用純文字來編輯系列:
TiddlyWiki 教學:
- 知識連結的工具:TiddlyWiki
- TiddlyWiki 增加預設文字的方法(Snippet)
- TiddlyWiki 表格教學
- 我會用 TiddlyWiki 來做甚麼?
- TiddlyWiki 實用 macro:copy-block-1
- TiddlyWiki 製造記事連結的方法
- 我的 TiddlyWiki 個人任務管理系統
- TiddlyWiki 的收集箱:TickTick
- Zettelkasten 筆記方法在 TiddlyWiki的應用:如何建立雙向連結?
- TiddlyWiki Filter Expression:釋放 TiddlyWiki 十倍威力的工具
- 重新命名 Tiddler 很麻煩?ReLink 這個 Plugin 可以解決這個煩惱
- TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面
- TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結
- TiddlyWiki 卡頓了?我的效能改善方案
- TiddlyWiki 教學與案例示範:如何在每個 Tiddler 展示反向連結以及相關內容?
- TiddlyWiki 教學與示範:如何像 Evernote 般快速加入 checkbox?(CheckboxWidget、EditorToolbar、ActionSendMessageWidget)
- TiddlyWiki 教學與示範:計算電費的表格
- 在 TiddlyWiki 中使用 CSS 的三個技巧
- 我從 TiddlyWiki 轉到 Obsidian 的經歷
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。