使用 AsciiFlow 來畫關係圖的教學和心得

今天介紹的這一款應用程式,能夠讓大家以純文字的方式去畫一些簡單的關係圖。
大家有沒有試過在工作上畫一些物件之間的關係或是概念給日後的自己使用,但是日後需要修改的時候要重新找回那張圖片的原檔,但圖片的原檔已經遺失?
對於這種給自己用的簡單關係概念圖,我們有沒有一些另類的管理方法呢?
如果我們只需保留一個版本的簡單的檔案,能夠輕易地進行修改和閱讀就太好了。
最近我也遇到這個問題,我發現在這些場合,使用使用純文字來表達一些圖表是可以是一個不錯的選擇。

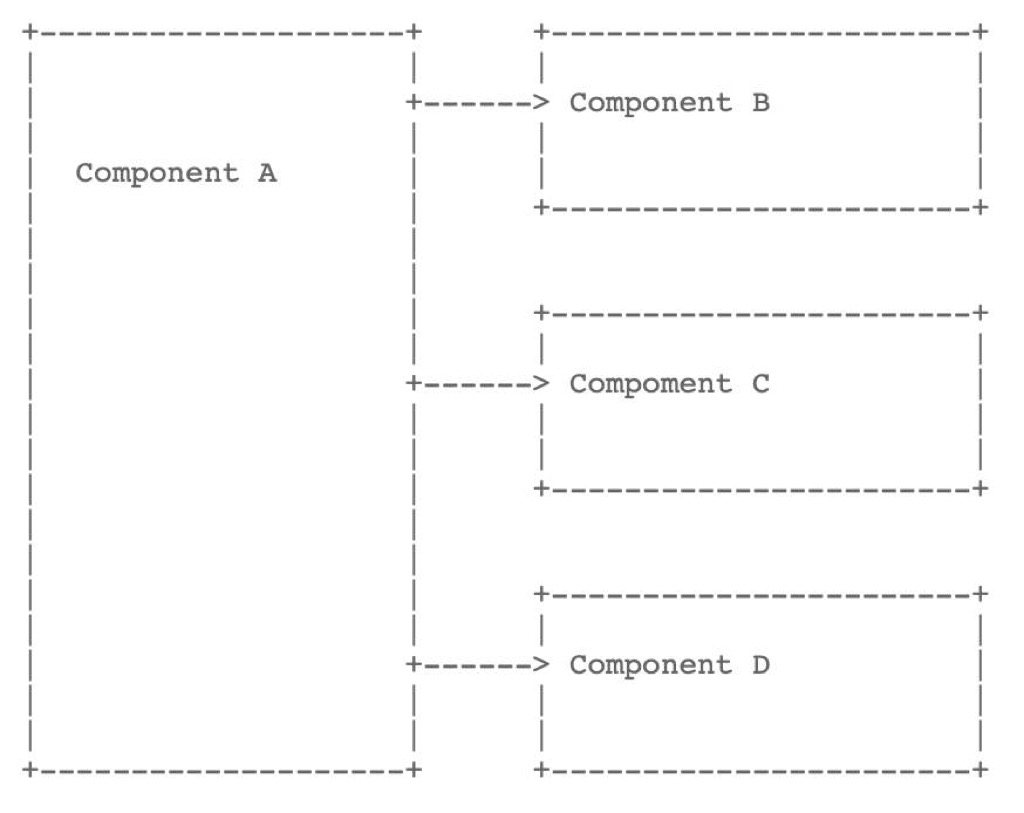
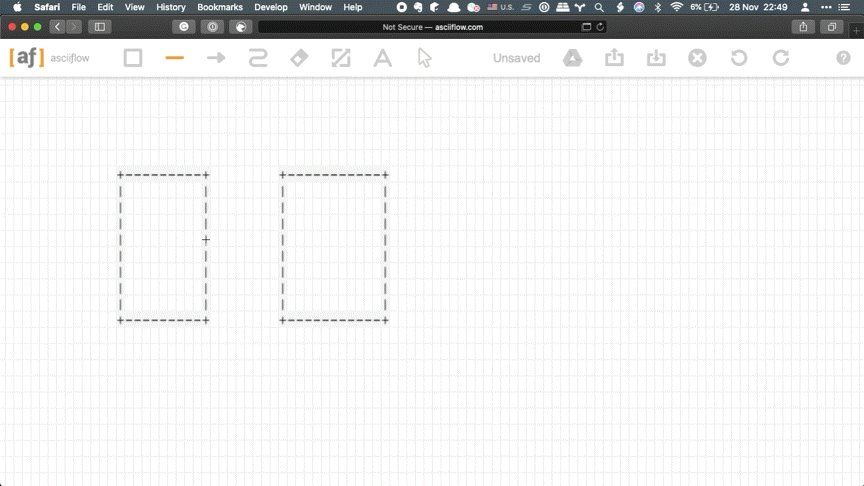
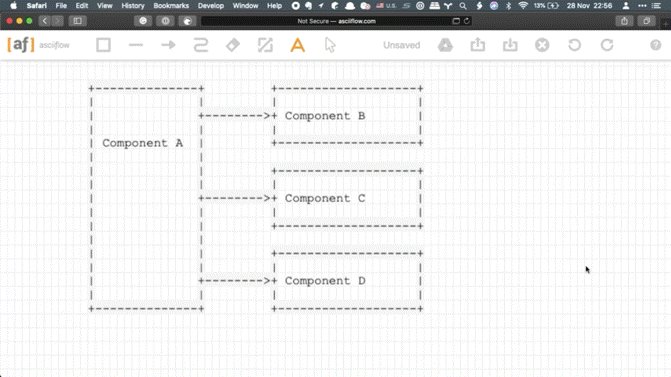
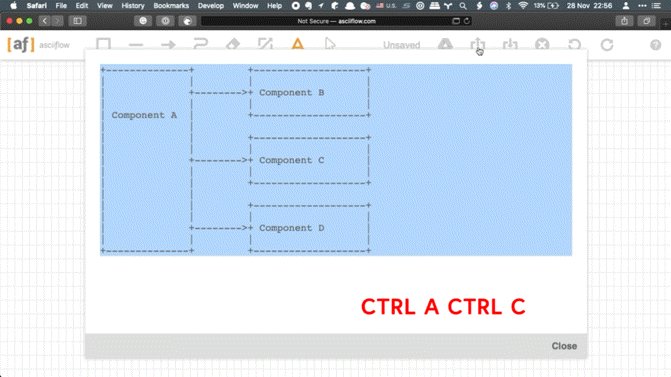
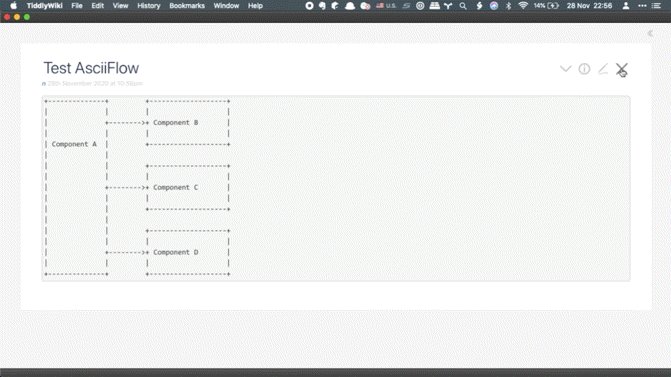
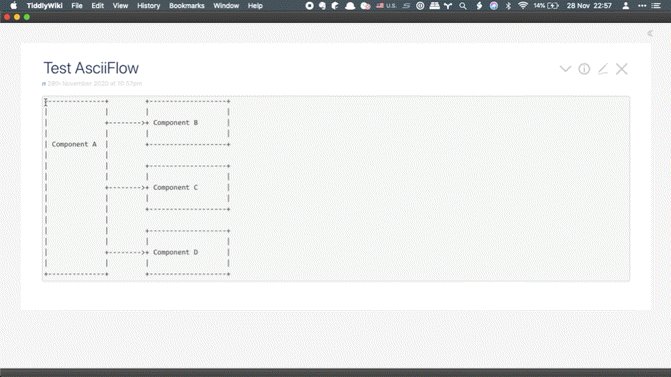
以上圖為例,只要這些文字是由 ASCII 文字,也就是英文字數目字和基本的標點符號,另外只要設定它為 等寬字體 monospaced font,例如是 Consolas 或 Courier 等,我們便能夠直接在文字編輯器裡看到一些由他們組成的概念圖。
這篇文章我將會說:
- 用純文字畫圖有什麼好處?
- 用 AsciiFlow 來畫圖,可以畫些什麼?
- 這個應用程式有什麼缺點和限制?
用純文字畫圖有什麼好處?
可能你會認為我們要畫這樣由純文字組成的圖片或是修改它們是十分困難的一件事,但是只要解決了這個修改的問題(這篇把會介紹修改這些圖片的應用程式),其實是用上文字來畫圖有以下的好處。
第一個好處是我們閱讀和修改的都是同一個檔案,這樣可以減少遺失檔案的問題。
第二個好處是並不是所有軟件都能支援圖片,例如在一些只有文字編輯的工具裡,我們不能插圖片的話我們根本不能放置圖片。這點在某些記事本應用程式裡特別明顯。
事實上,即使在記事本應用程式裡能夠直接插入圖片,我們日後通常也會作不斷的修改它們,只要這是圖片的話,我們日後要修改這圖片時,也要先把圖片會出到指定的應用程式修改後再匯入。
第三個好處就是使用純文字來製造這些圖表的話,其實佔用的空間遠比一張圖片來得少。這樣在網絡不順的情況下能夠大大的減少負擔。
基於以上的原因,在某些情況下其實我們推薦是用純文字畫圖來表達自己的想法。
用 AsciiFlow 來畫圖,可以畫些什麼?

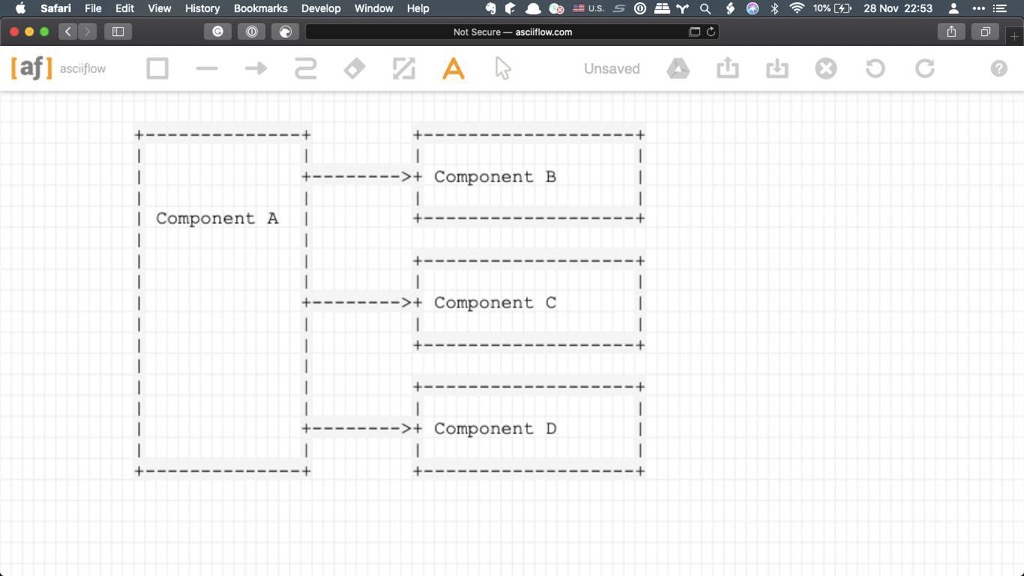
這次介紹的 AsciiFlow 應用程式能讓我們使用 ASCII 文字,也就是最基本的標點符號和英文文字和數字來畫圖。
我們能夠在這個應用程式裡或長方形或、輸入文字、隨手畫、使用直線或是箭號把兩個長方形連接來一起、把圖片裡不同的東西改變位置、甚至也能改變箭號的長度和長方形的大小。
以下是各個功能的介紹。
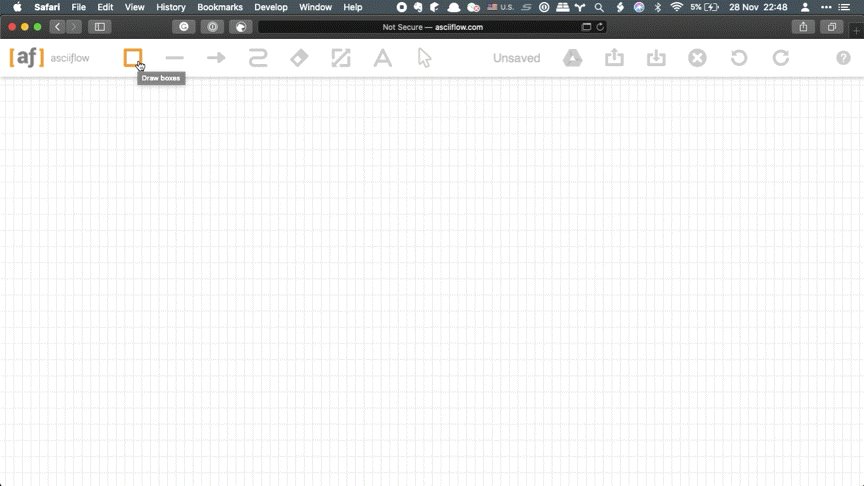
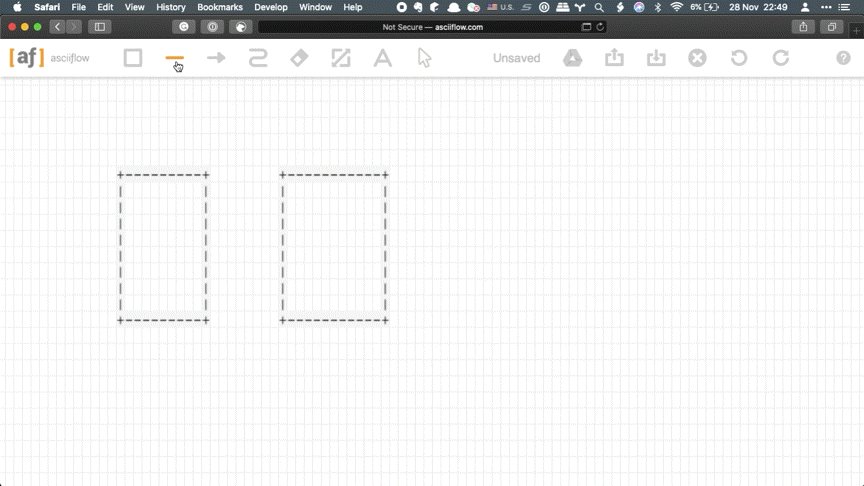
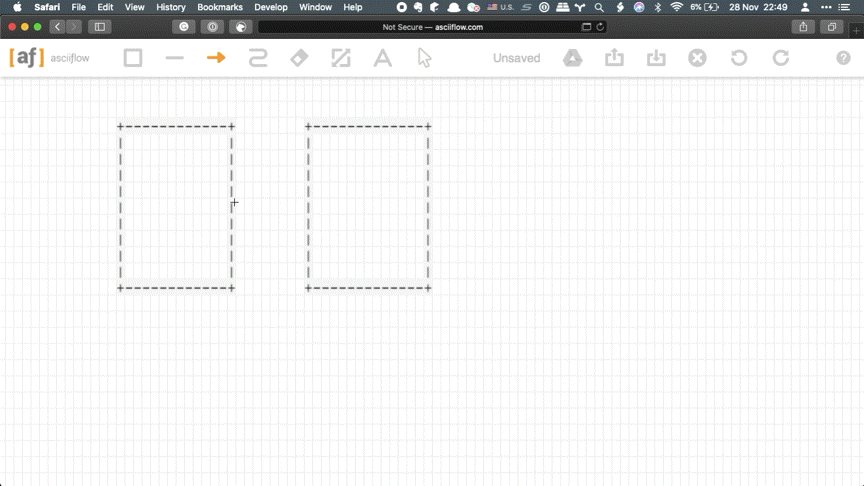
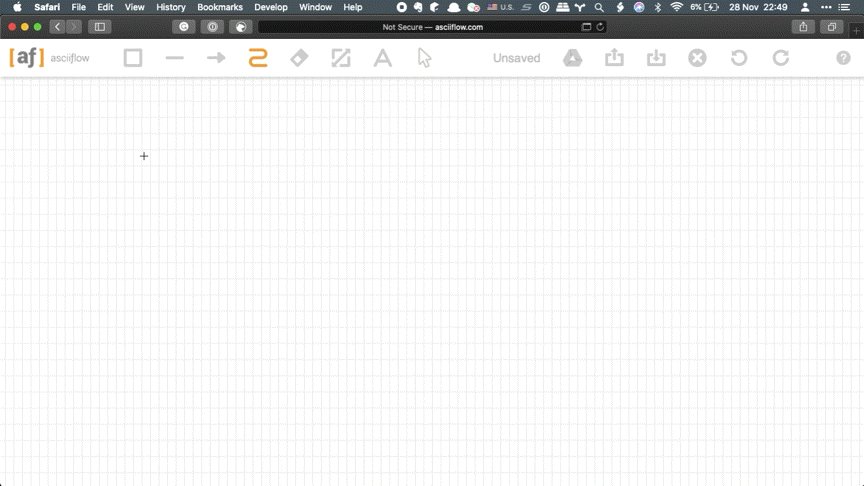
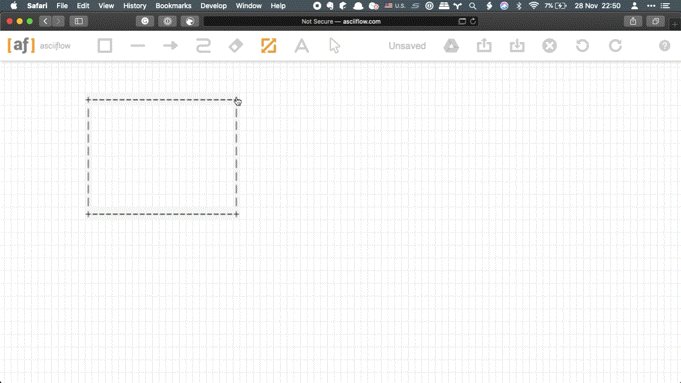
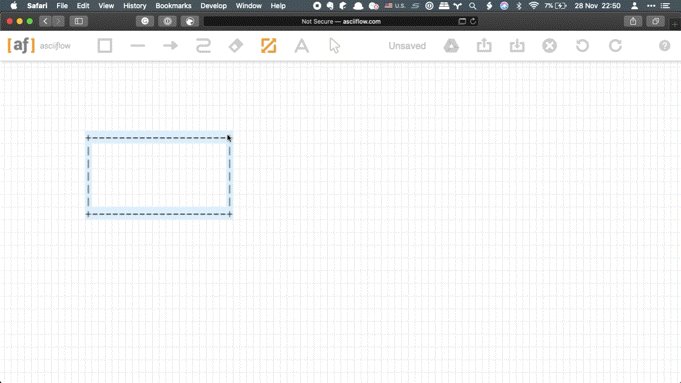
首先最基本的或長方形、直線以及帶箭號的線。只要在在他的網頁上按下相對應的按鈕並在畫面上一拉便可以了。



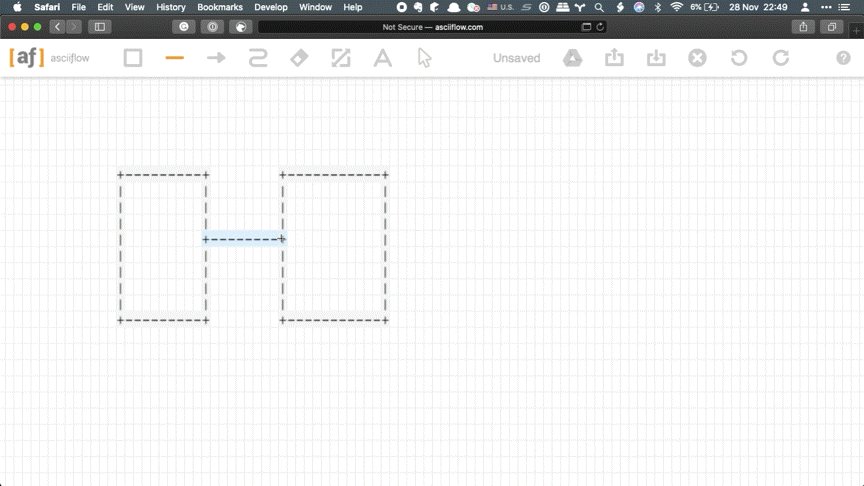
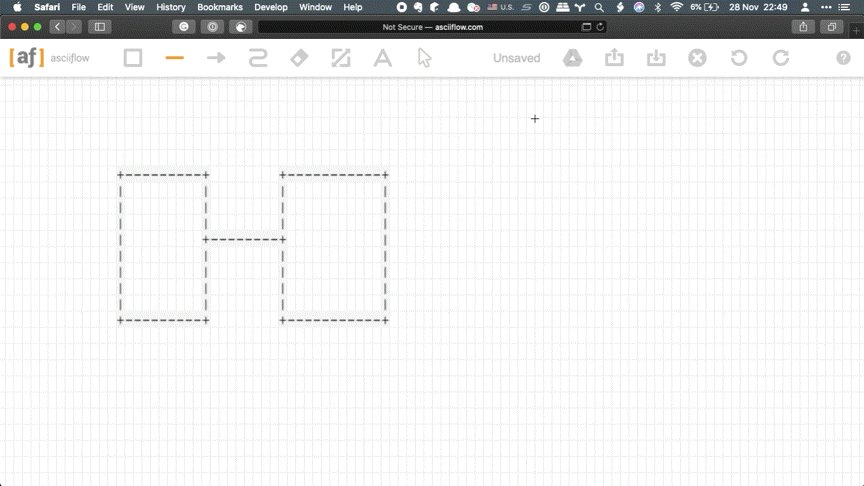
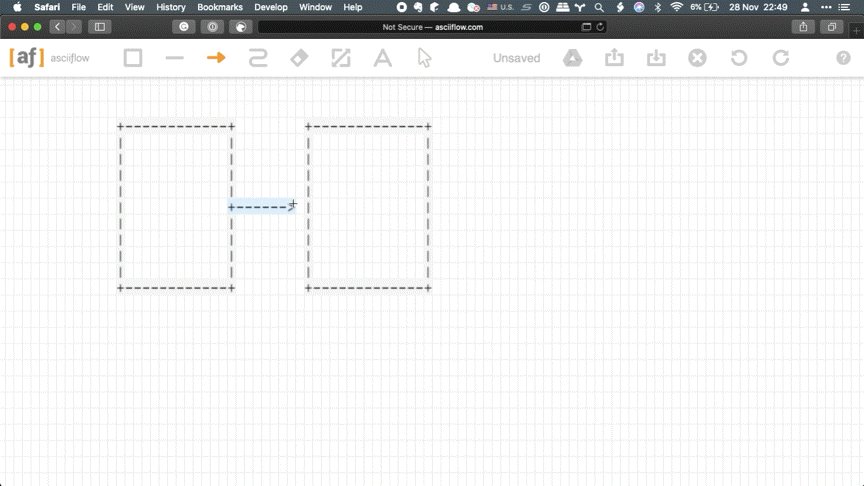
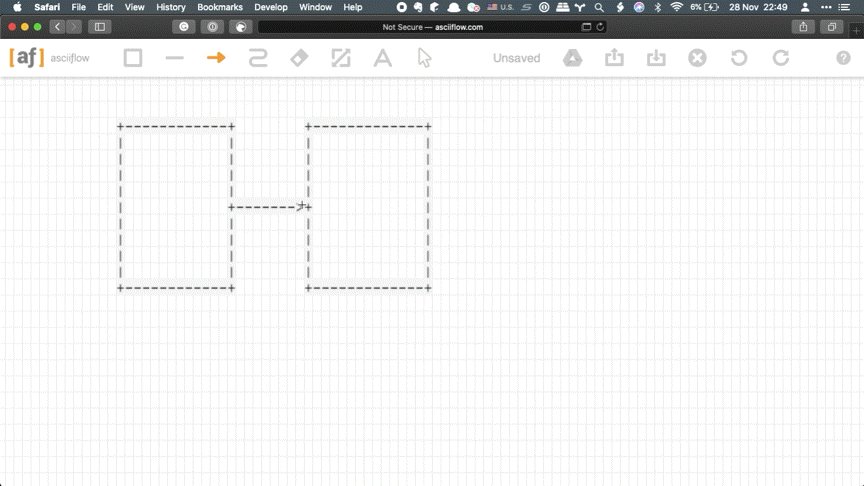
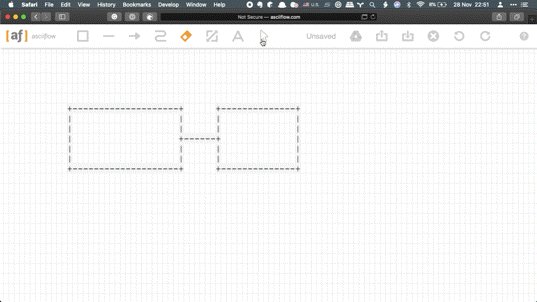
如果頁面上有兩個長方形,我們還可以用直線或帶箭號的線來連接它們。


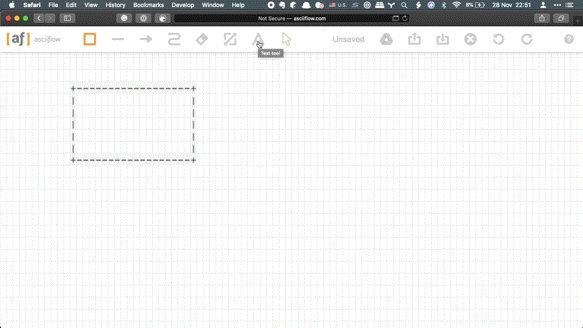
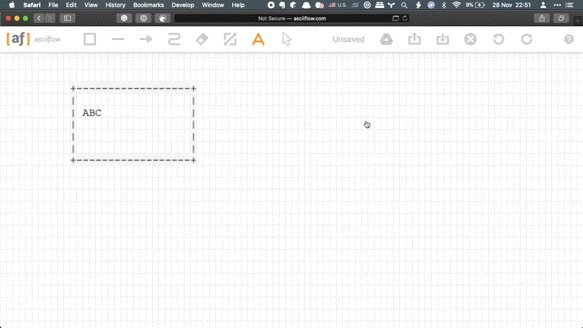
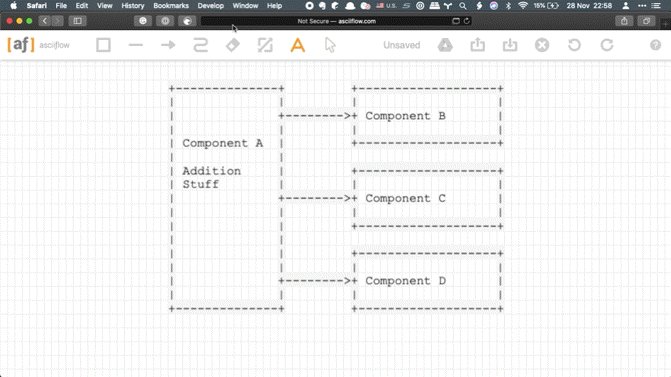
另外他也可以支援在這個畫面上輸入文字。

而這個應用程式我們更可以以隨手畫的形式來畫畫。但是個人認為這個功能不要太常用。

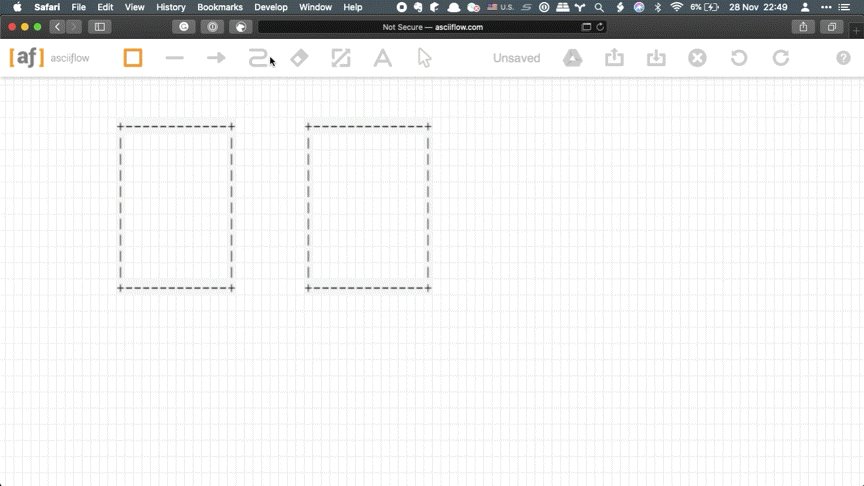
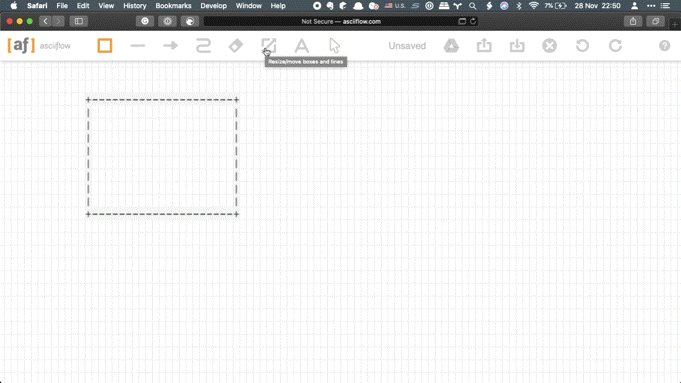
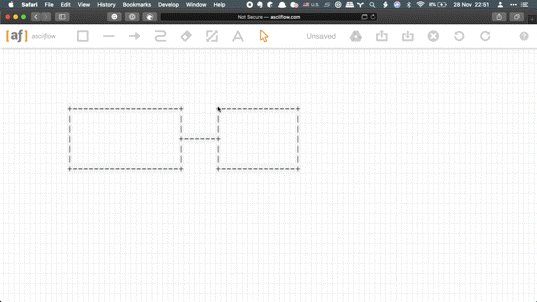
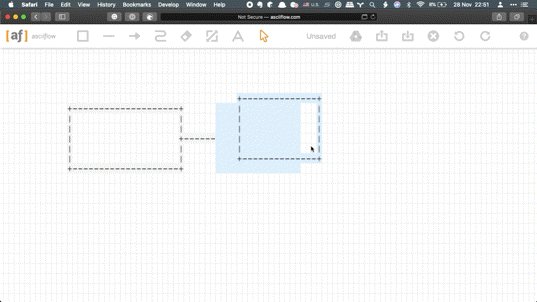
另外,我們也可以在為已經畫好的長方形,或是箭嘴和直線等等為他們更改大小。只要點擊這個按鈕,然後便可以隨意地改變他們的大小。


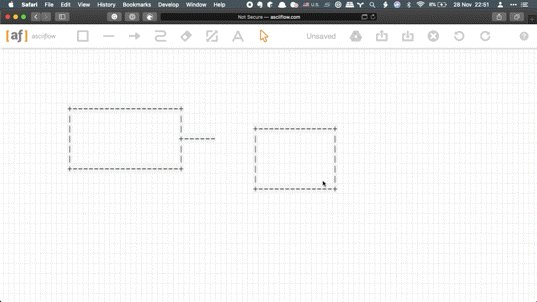
此外,我們還可以進行為物件移動、或是複製貼上的動作。


也可以為刪除不要的東西。

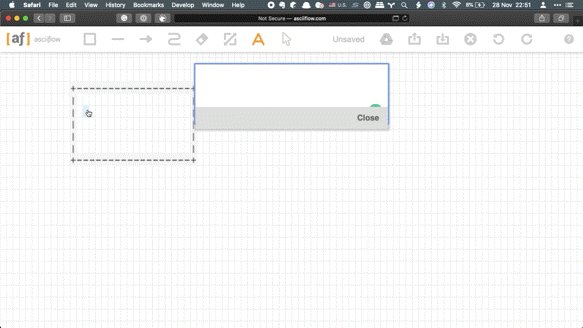
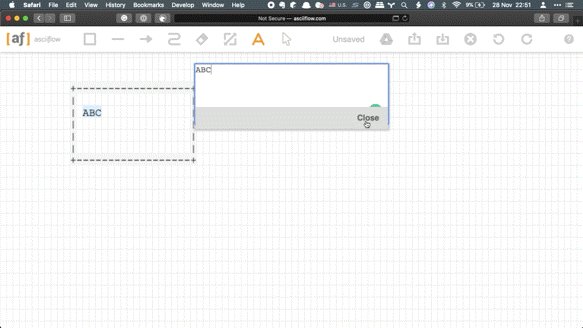
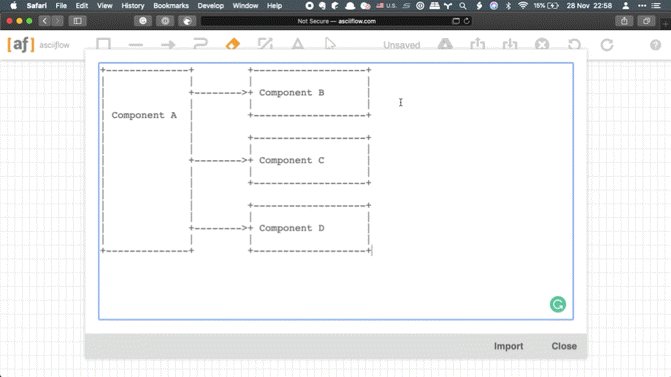
而這個應用程式最好的地方是,只要我們在這個應用程式裡畫好圖片後,我們便可以直接匯出然後複製文字便可以直接放到你需要的地方裡。

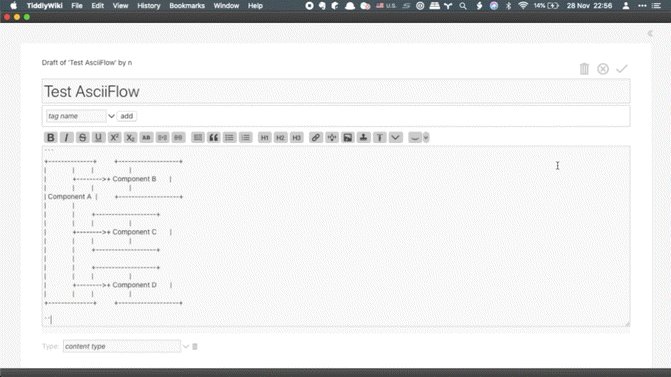
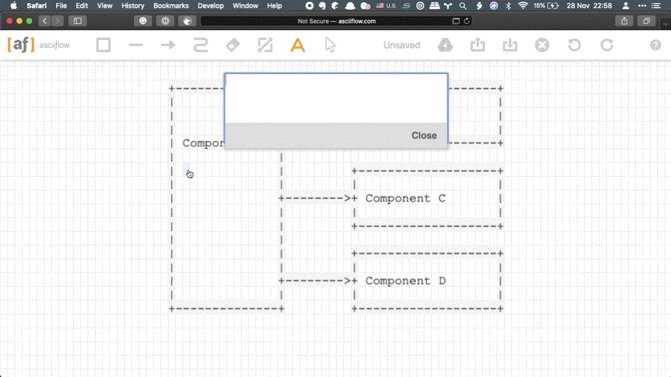
當你需要修改時,直接把這些文字複製到這個匯入的視窗裡,這樣這個應用程式便能讀取這些文字,你便可以在這裡繼續編輯。

基本上,如果我們要表達一些事物和事物之間的關係,例如不同的模組和不同的模組之間的關係等等的情況,這套工具能提供的基本上已經夠用了。
缺點
當然,這個應用程式也有他的缺點。
第一就是他只能支援 ascii 文字,就是英文字母和符號的意思,他並不能支援中文。因為中文字體的闊度和他們和英文字母不同。所以在顯示上會有問題。
第二個缺點就是我們只能在電腦上使用這個軟件。如果我們在 iPad 上要使用的話,身那一定要有一隻滑鼠或是觸控板,在 iOS 13.4 以上才能使用(詳細請見這篇 iPadOS 13.4 使用 TrackPad 的心得(開啟 Dock、Control Center 、 Notification Center 、 Slide Over 、 Split View 等) )。
用純文字來編輯系列:
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。