TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面

這篇來分享如何在每一個 Tiddler 裡加入頁面來放置一些自訂功能。這是使用 TiddlyWiki 效率提升的一大步。
需求
使用了 TiddlyWiki 一段時間後,會發現要是能夠在每一個 Tiddler 裡也能有一些自訂的操作便好了。這樣做的話,使用 TiddlyWiki 的效率應該會快了不少。
例如,如果每一個 Tiddler 的內容前有一排按鈕,按下第一顆便能複製這 Tiddler 的標題到剪貼簿裡,按下第二顆按鈕便能進行某一個操作等等。
 


這樣的話,使用 TiddlyWiki 的效率應該會快了很多。例如我可以弄一顆按鈕用來把今天的日期 tag 進這 Tiddler 裡、又或是弄一顆按鈕來新增一個 Tiddler,這個新的 Tiddler 有了一個 Tag 是剛剛按下的 Tiddler 的名稱等等。
當然,你看著上圖應該能夠猜到,這些都是能夠在 TiddlyWiki 上實行的。
我那麼喜歡使用 TiddlyWiki 的原因,就是因為它的彈性十分好,我們可以自定義很多東西來符合自己的使用習慣。
如何做
根據 TiddlyWiki 官網上的這一頁 TiddlyWiki: Page and tiddler layout customisation,我們能夠這樣做。
第一步:先製作兩顆按鈕
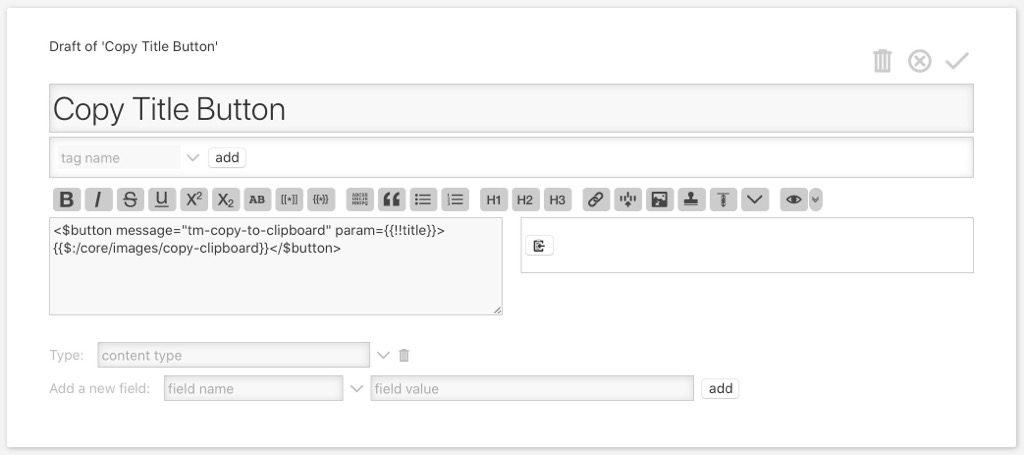
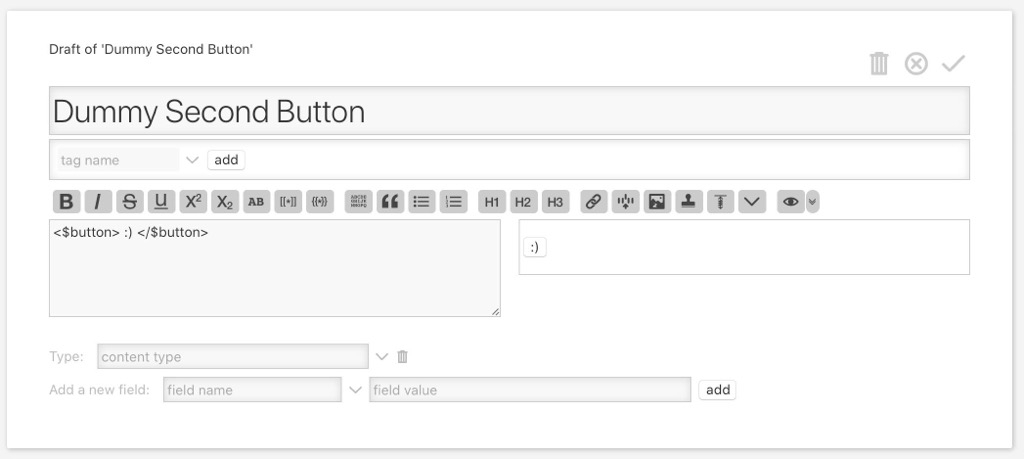
第一顆按鈕(名為 Copy Title Button)用來把當前的 Tiddler 標題的複製到剪貼簿上;第二顆按鈕(名為 Dummy Second Button)只是一顆假按鈕,不會作任何東西(只作 demo 用)。
複製標題的那顆按鈕的語法我就不介紹了,具體可以看官網 tm-copy-to-clipboad 介紹。值得一提的是,這個不是 macro,所以雖然感覺上和我以前寫過的這一頁 TiddlyWiki 實用 macro:copy-block-1 很相似,但其實是兩個完全不同的概念。


第二步:把這兩顆按鈕加到一個 Tiddler 裡(例如名為 ViewTemplate)
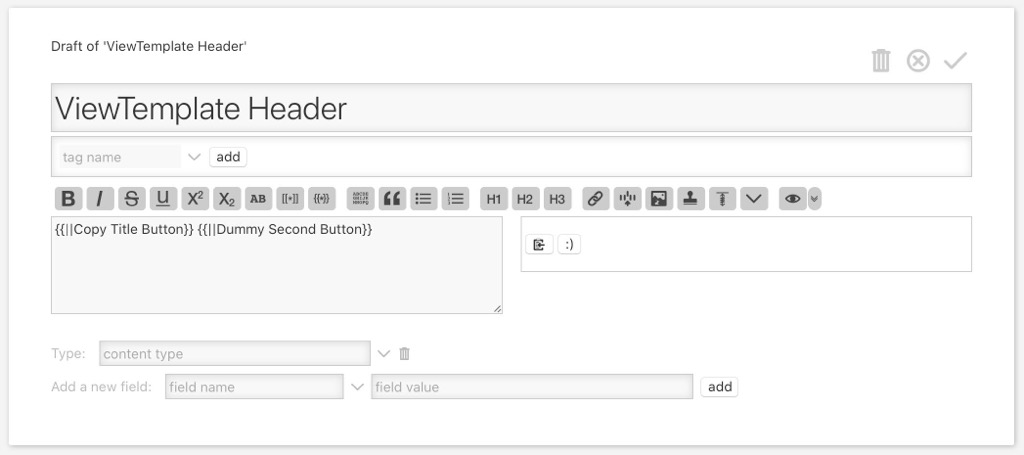
很好,我們現在有兩顆按鈕了。下一步就要製作一個 Tiddler (名為 ViewTemplate Header)把這兩顆按鈕放進去。

在加入按鈕時,有兩個地方要留意:
- 我們是使用 Transclusion 的方法把這兩個 Tiddler 的內容放進 ViewTemplate Header。
- 嚴格來說,我們是做用 Transclusion with Templates 的方法來把這兩個 Tiddler 的內容放進 ViewTemplate Header。否則在複製標題到剪貼簿的按鈕裡,會複製的標題不會是當前 Tiddler 的標題,而是 “Copy Button Title” ,也就是複製標題按鈕的那個 Tiddler 標題了。Transclusion with Templates 就是比普通的 Transclusion 多了
||,例如是{{||Copy Title Button}}。
具體的分別我也有一篇文章,詳細也可以看這篇 TiddlyWiki 製造記事連結的方法。
第三步:把 ViewTemplate Header 加到每一個 Tiddler 裡
然後就是想辦法把 ViewTemplate Header 加到每一個 Tiddler 裡。具體有三個步驟。
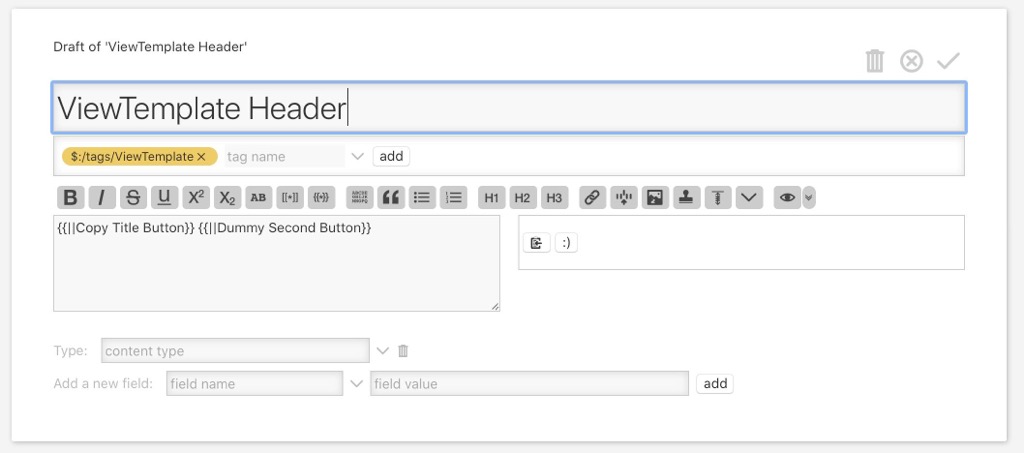
第一步:把 ViewTemplate Header 這個 Tiddler 加入這個神奇的 Tag: $:/tags/ViewTemplate。這會把 ViewTemplate Header 這個 Tiddler 的內容放在每一個 Tiddler 的頁面裡。

$:/tags/ViewTemplate 這個 Tiddler 是系統內置的,所以不用自己增加。所有 開頭為 $:/ 的 Tiddler 都叫 System Tiddler。你也可以自己寫一個 System Tiddler。System Tiddler 和普通 Tiddler 的最大分別只是不能被輕易搜尋。要在 Advanced Search 裡才能搜尋到。
第二步:進入 $:/tags/ViewTemplate 這個 Tiddler 裡。在 ViewTemplate Header 裡按下$:/tags/ViewTemplate 這個 tag 便可以進入。

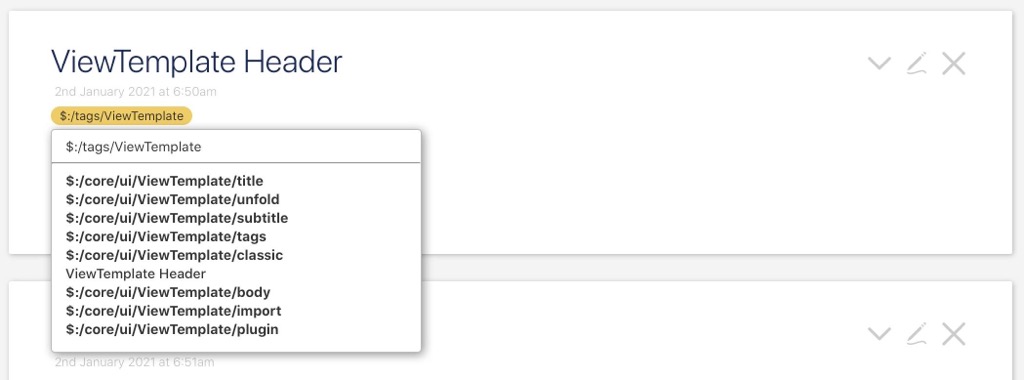
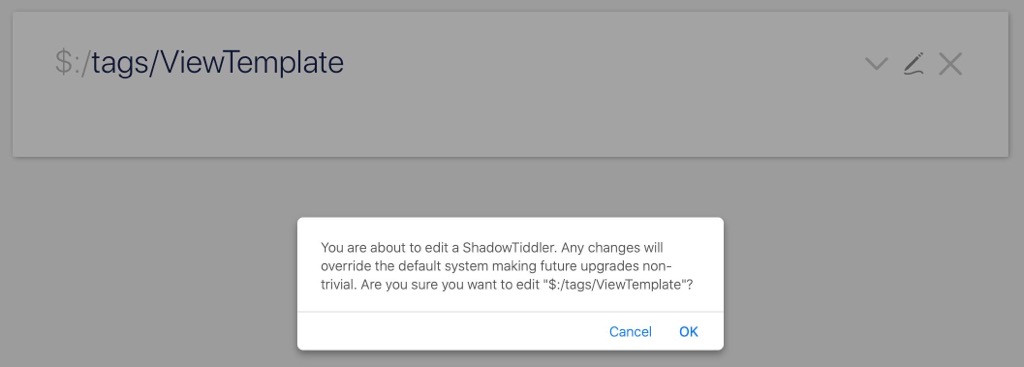
第三步:修改 $:/tags/ViewTemplate。系統會先出一個 warning 問你是否修改 System Tiddler,選擇 OK 便可。

然後把 ViewTemplate Header 這個字加在 list 這個 field 內的 $:/core/ui/ViewTemplate/body 前便可以了。這樣 ViewTemplate Header 這排按鈕便會出現在 Tiddler 的內容前面而不是後面。list 這個 field 是用定義所有 tag 過 $:/tags/ViewTemplate 的 Tiddler 的先後次序。
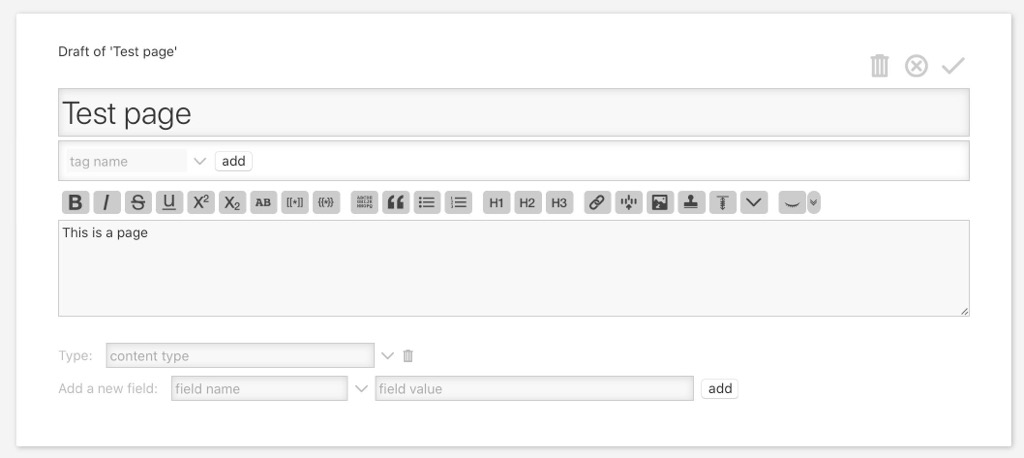
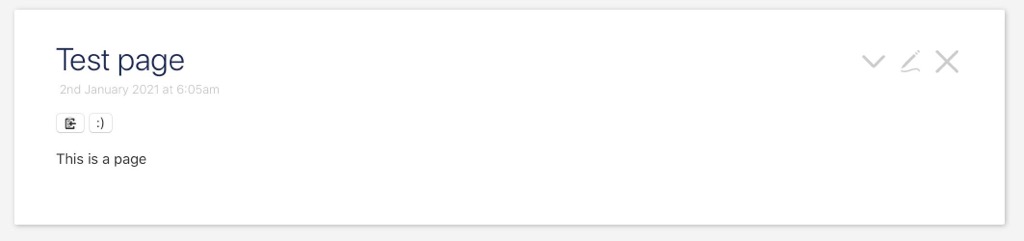
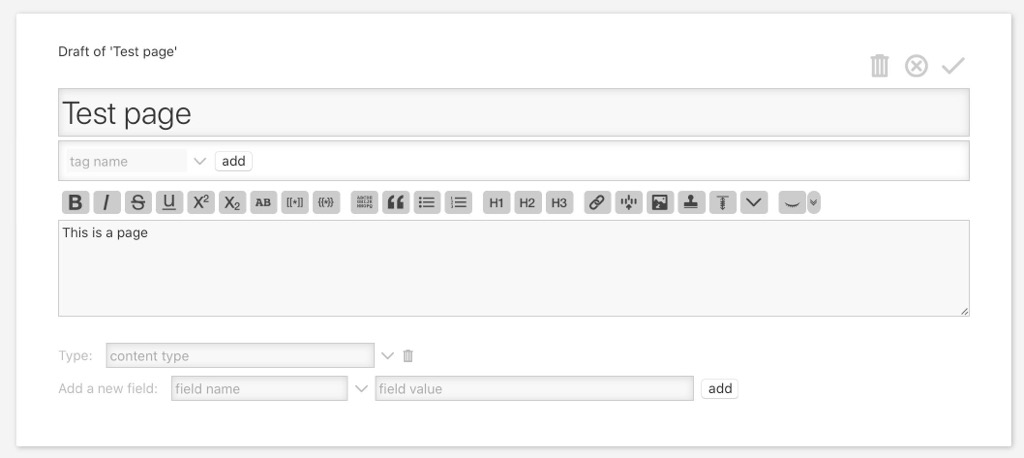
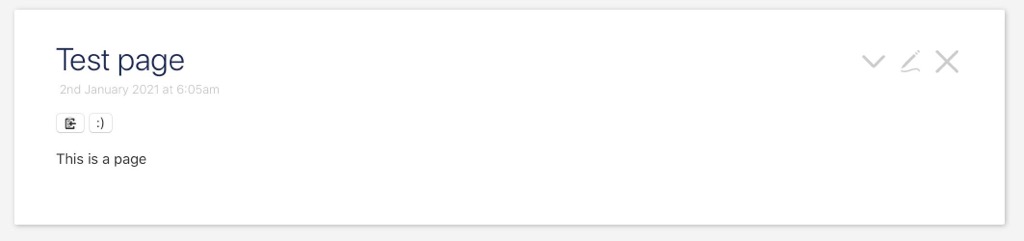
好,完成。我們現在加一個普通的 tiddler(名為 Test page),完成後應該能看到這兩顆按鈕。
 


有了這個方法,我們日後能玩的東西多著呢。
btw ,這次我把 source 放在 這裡,大家可以參考看看。
內心 OS: 這篇很重要,日後還有教學的話應該有不少教學也需要使用這一頁的方法。
TiddlyWiki 教學:
- 知識連結的工具:TiddlyWiki
- TiddlyWiki 增加預設文字的方法(Snippet)
- TiddlyWiki 表格教學
- 我會用 TiddlyWiki 來做甚麼?
- TiddlyWiki 實用 macro:copy-block-1
- TiddlyWiki 製造記事連結的方法
- 我的 TiddlyWiki 個人任務管理系統
- TiddlyWiki 的收集箱:TickTick
- Zettelkasten 筆記方法在 TiddlyWiki的應用:如何建立雙向連結?
- TiddlyWiki Filter Expression:釋放 TiddlyWiki 十倍威力的工具
- 重新命名 Tiddler 很麻煩?ReLink 這個 Plugin 可以解決這個煩惱
- TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面
- TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結
- TiddlyWiki 卡頓了?我的效能改善方案
- TiddlyWiki 教學與案例示範:如何在每個 Tiddler 展示反向連結以及相關內容?
- TiddlyWiki 教學與示範:如何像 Evernote 般快速加入 checkbox?(CheckboxWidget、EditorToolbar、ActionSendMessageWidget)
- TiddlyWiki 教學與示範:計算電費的表格
- 在 TiddlyWiki 中使用 CSS 的三個技巧
- 我從 TiddlyWiki 轉到 Obsidian 的經歷
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。