TiddlyWiki 製造記事連結的方法

大家如果有用過 Evernote 的話,想必也會知道 記事連結 這個功能。 在 TiddlyWiki 裡,記事連結 這個功能十分容易做到,只要加入 <Tiddier 的名稱> 便可以了。只是,如果在只有 手機 或 平板電腦的場合下,要在編輯器裡輸入 [[]] 或是使用 內置的連結工具 會比較不方便和比較慢,有沒有方法能夠十分方便地獲得 [[<Tiddier 的名稱>]] 這個記事連結呢?於是,便開始研究如何做到這個個人認為對效率提升是挺重要的功能。
由於實作上需要學習一些 TiddlyWiki 的概念,如果只想直接使用這個功能的話,請看本文的最後一個部份。
首先,我們在學習如何做到這個之前,首先學習兩個概念,分別為 Transclusion 和 Transclusion with Templates。
Transclusion
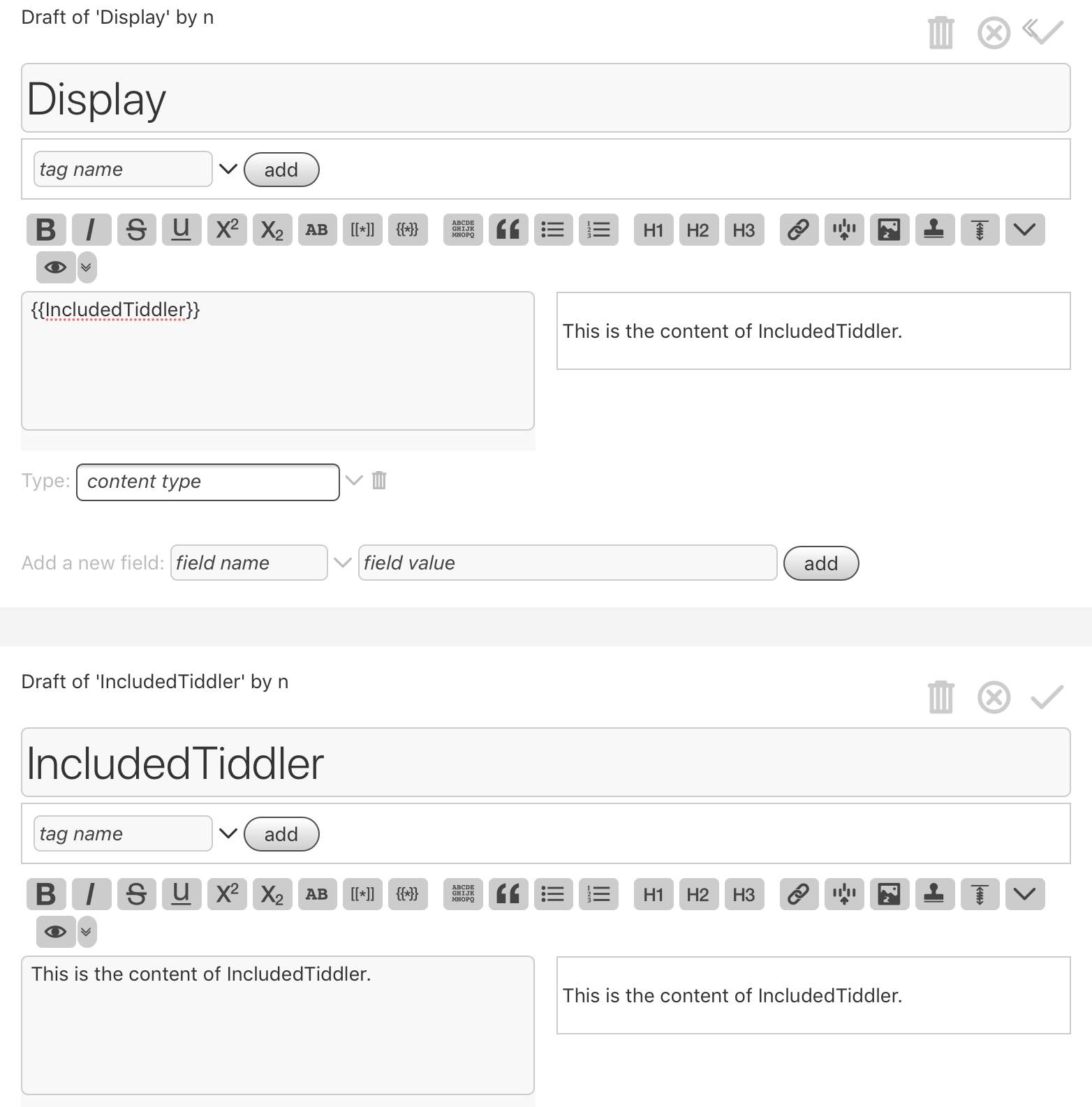
Transclusion 就是把一個 Tiddler 的內容直接放在另一個 Tiddler 裡的意思。如果我們在一個 Tiddler 裡這樣寫: {{IncludedTiddler}},這樣便會展示 IncludedTiddler 這個 Tiddler 的內容。

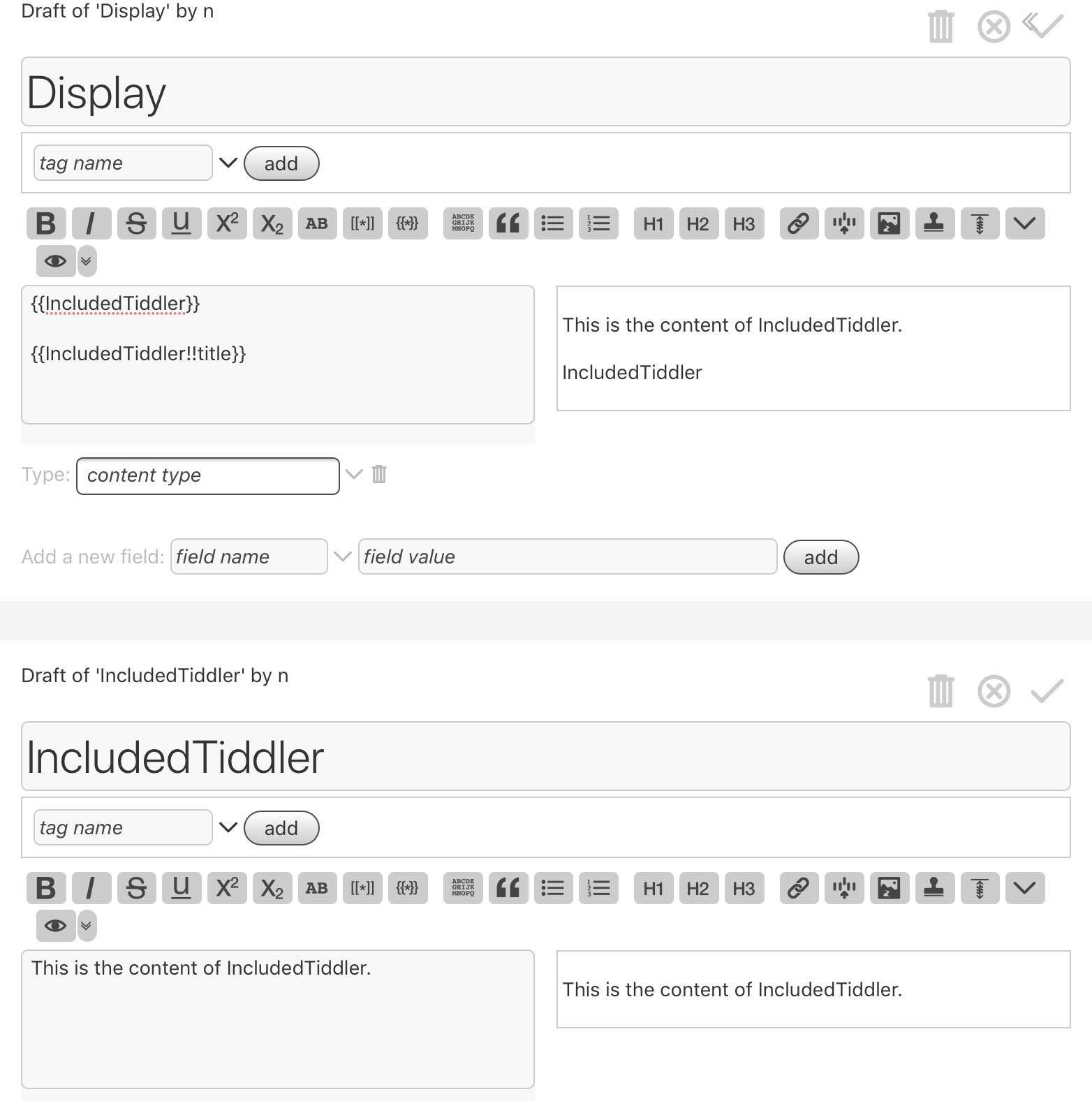
我們也可以只 Transclude 該 Tiddler 的某些內容,只要在 Tiddler 名後加上 !! 和該欄位的名稱,例如只要 IncludedTiddler 這個 Tiddler 的標題我們可以這樣寫:{{IncludedTiddler!!title}}。

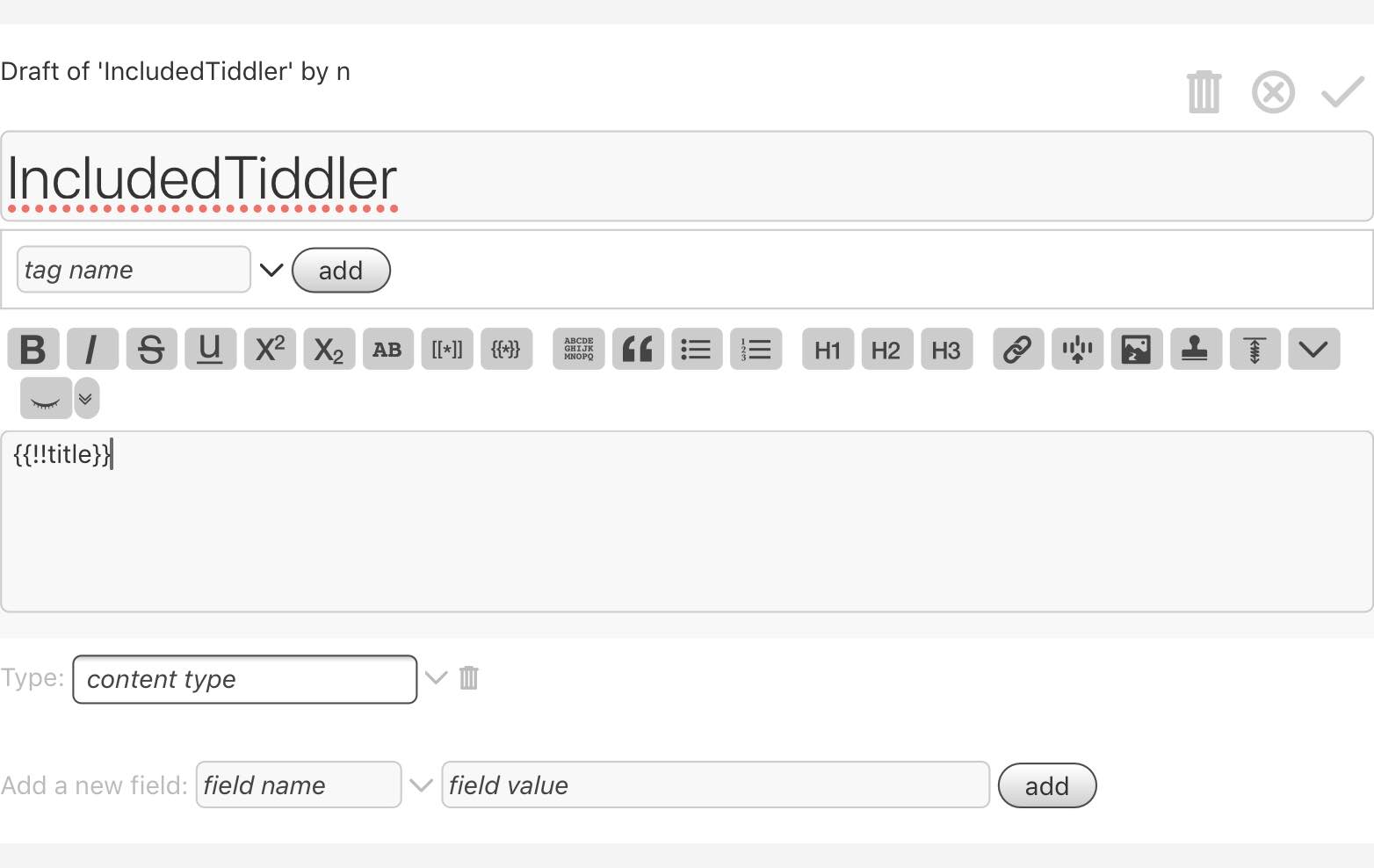
如果我們要展示自己的標題的話,我們可以這樣寫:{{!!title}}
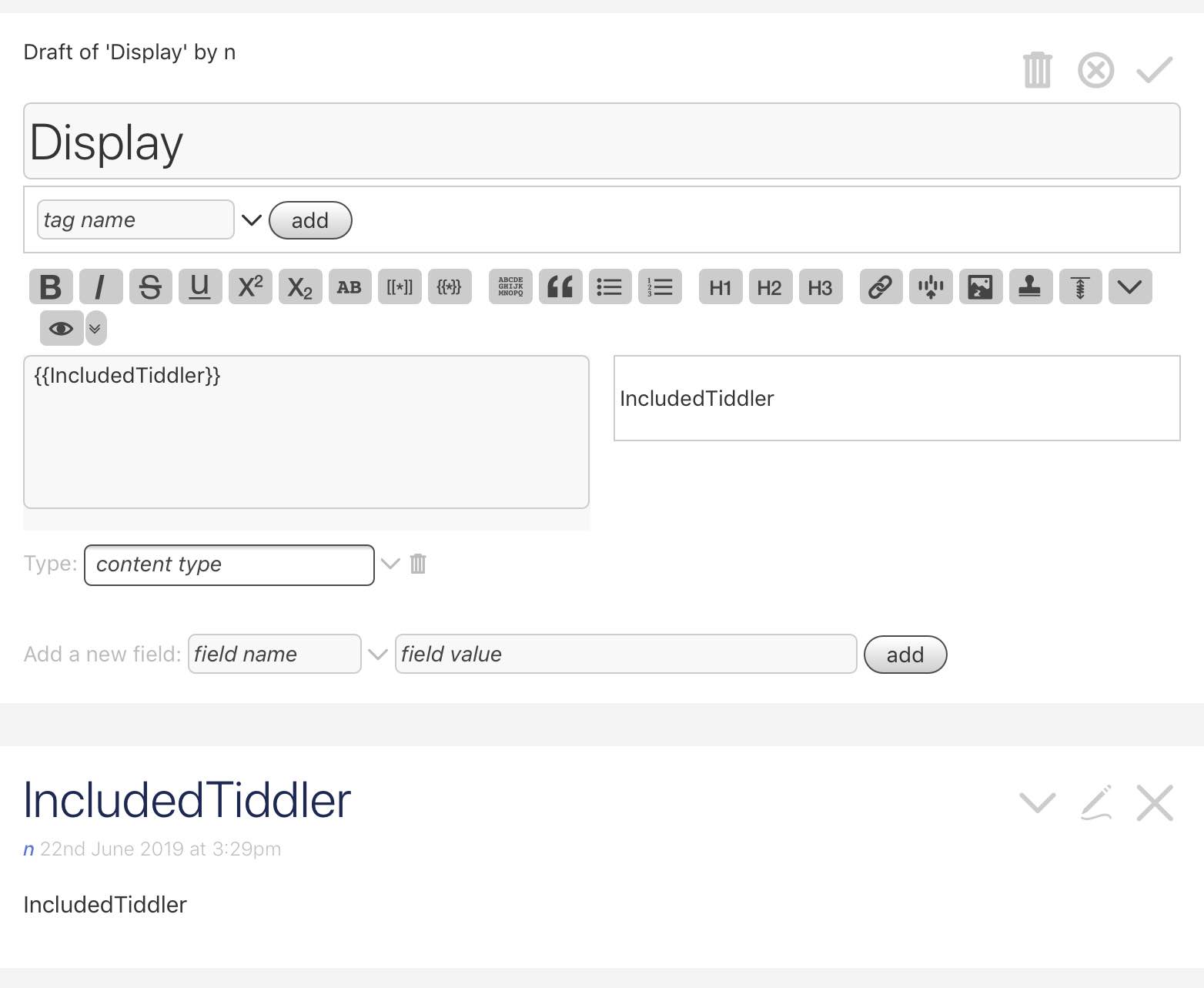
例如,當我們這樣寫:

結果便會變成這樣。

那麼問題來了,如果 IncludedTiddler 這個 Tiddler 的作用是為了顯示標題的話,我們有沒有方法在 Display 這個 Tiddler 裡 Transclude IncludedTiddler 這個 Tiddler 而得出 Display 這個Tiddler的標題呢?
如果我們只是單純地 Transclude IncludedTiddler 的話,得到的只是 IncludedTiddler 的標題 :(

這個時候,我們要的是一個新概念。
Transclusion with Templates
沒錯,就如上面所述,這個概念名為 Transclusion with Templates 。
簡單來說,這個概念是我們 Transclude 一張模板(Template),然後由這個模板來展示本體的資料。
要Transclude 一張模板的方法很簡單,只要這樣寫便可以了 {{||<Template Tiddler的名稱>}}(就是加上 || 在前面)。
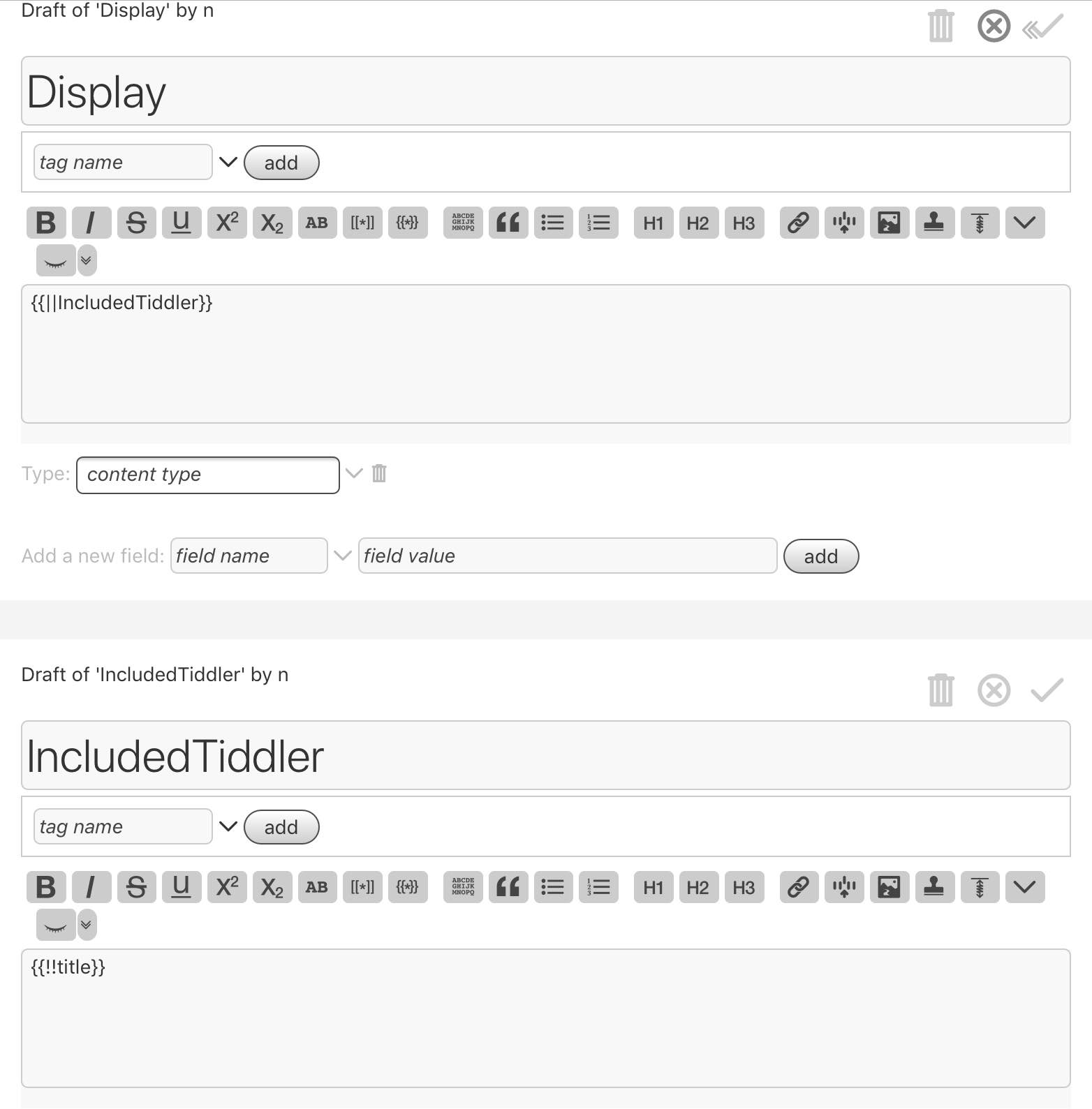
例如,當我們這樣寫:

結果便會變成這樣。

好了,得知了這個後,我們回到正題:如何快速獲得某 Tiddler 的連結呢?
複製記事連結
我們想要做到的是在每個 Tiddler 裡都以 預設文字 的方法來加上一個按紐,從而我們能夠在該 Tiddler 裡按下這個按紐便能夠把 [[<該 Tiddler 的標題>]] 放到剪貼簿裡。
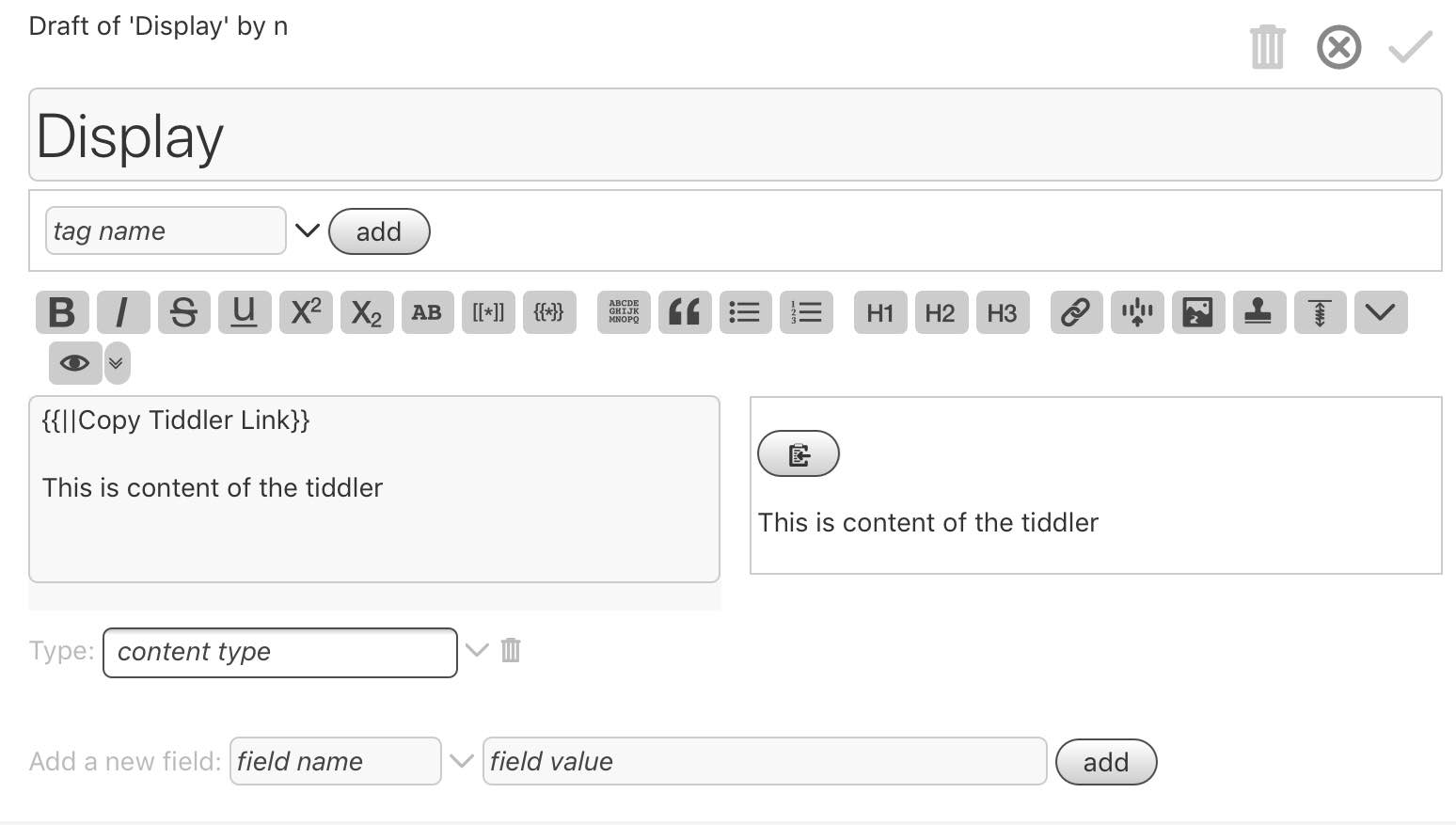
我們想要做到的是在每個 Tiddler 裡都 Transclude 一個能把該 Tiddler 的連結放到剪貼簿裡的模版。例如該展示的模版名為 Copy Tiddler Link 的話,那麼我們加上 {{||Copy Tiddler Link}},便會顯示一個按紐,按下的話便便能夠把 [[<該 Tiddler 的標題>]] 放到剪貼簿裡。

要防止不斷複製貼上 {{||Copy Tiddler Link}} 的話,我們可以用 預設文字 的方法加上 {{||Copy Tiddler Link}} 這段字。
而 Copy Tiddler Link 這個 Tiddler 的內容如下。大概做法是先把標題 (!!title)放到一個變數 variable 裡,然後使用一個自製的 macro (createLink)把標題變成 [[<該 Tiddler 的標題>]] 的樣子,最後製造一個按紐(button),按下後會呼叫預設的 tm-copy-to-clipboard 把 [[<該 Tiddler 的標題>]] 放到剪貼簿裡。
另外,$:/core/images/copy-clipboard 只是系統內預設的 Icon。就是按紐上的那個。
\define createLink(content, openBracket:"[[", closeBracket:"]]")
$openBracket$$content$$closeBracket$
\end
<$set name=title value={{!!title}}>
<$set name=link value=<<createLink $(title)$>> >
<$button message="tm-copy-to-clipboard" param=<<link>>>{{$:/core/images/copy-clipboard}}</$button>
</$set>
</$set>
想繼續研究的同學可以參考 Tiddlywiki set widget 和 tm-copy-to-clipboard。
內心 OS: 這種做法還可以造更多有其他功能的按紐。
TiddlyWiki 教學:
- 知識連結的工具:TiddlyWiki
- TiddlyWiki 增加預設文字的方法(Snippet)
- TiddlyWiki 表格教學
- 我會用 TiddlyWiki 來做甚麼?
- TiddlyWiki 實用 macro:copy-block-1
- TiddlyWiki 製造記事連結的方法
- 我的 TiddlyWiki 個人任務管理系統
- TiddlyWiki 的收集箱:TickTick
- Zettelkasten 筆記方法在 TiddlyWiki的應用:如何建立雙向連結?
- TiddlyWiki Filter Expression:釋放 TiddlyWiki 十倍威力的工具
- 重新命名 Tiddler 很麻煩?ReLink 這個 Plugin 可以解決這個煩惱
- TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面
- TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結
- TiddlyWiki 卡頓了?我的效能改善方案
- TiddlyWiki 教學與案例示範:如何在每個 Tiddler 展示反向連結以及相關內容?
- TiddlyWiki 教學與示範:如何像 Evernote 般快速加入 checkbox?(CheckboxWidget、EditorToolbar、ActionSendMessageWidget)
- TiddlyWiki 教學與示範:計算電費的表格
- 在 TiddlyWiki 中使用 CSS 的三個技巧
- 我從 TiddlyWiki 轉到 Obsidian 的經歷
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。