TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結

這篇承接上一篇 在每一個 Tiddler 上加入自定義頁面。在這一篇裡我會利用相同的方法,在每一個 Tiddler 的內容下方加入第一個我個人認為實用的東西:子分頁。
所以在看這一篇文章前,請務必先看懂 在每一個 Tiddler 上加入自定義頁面。
在這篇裡我會談及:
- 什麼是子分頁?
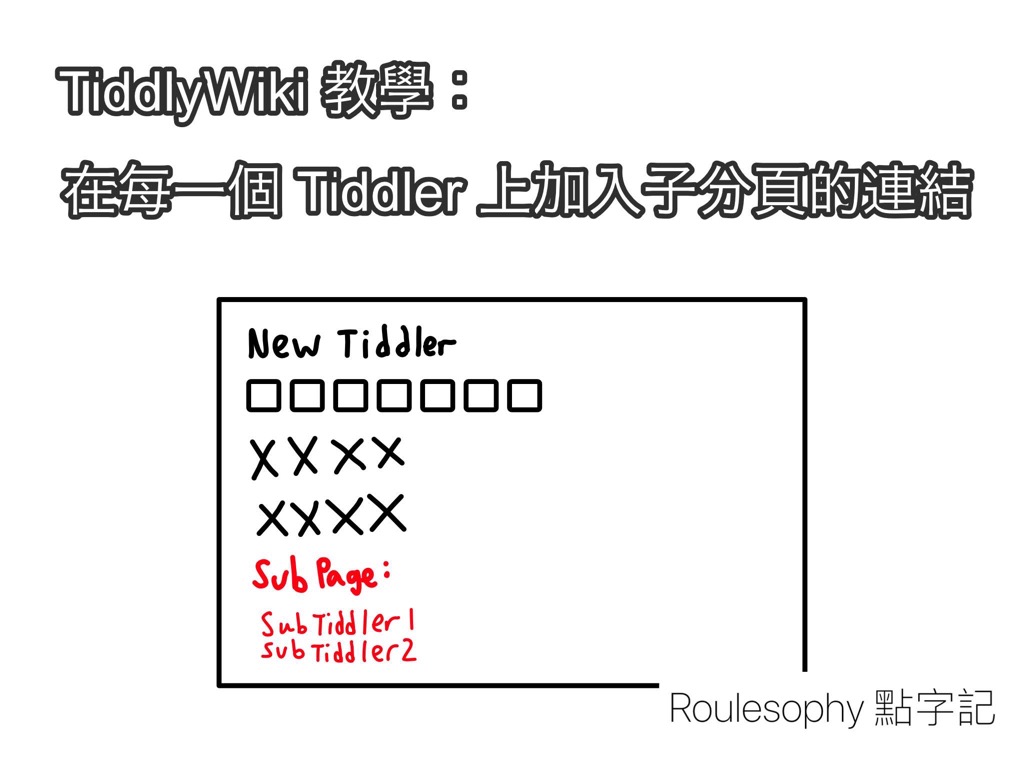
- 我們想達成的東西:在每一個 tiddler 的最底部裡看到自己的所有子分頁連結
- 我們要如何在 TiddlyWiki 實作這個在父頁看到子分頁連結的功能?
- 後續要解決的問題
什麼是子分頁?
這個只是我的定義啦。
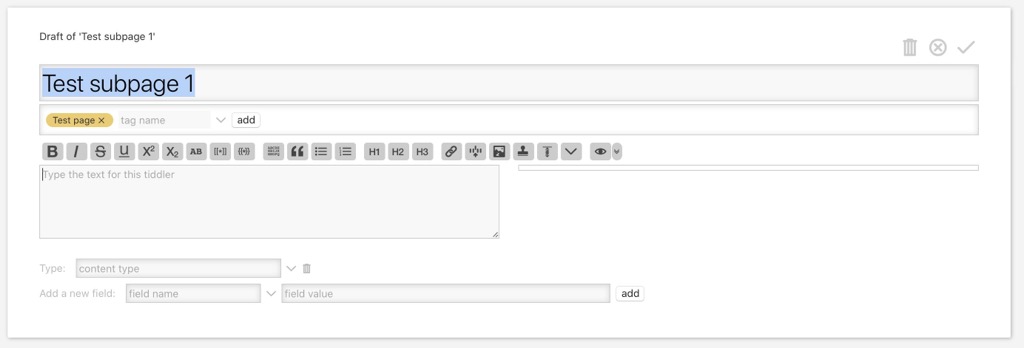
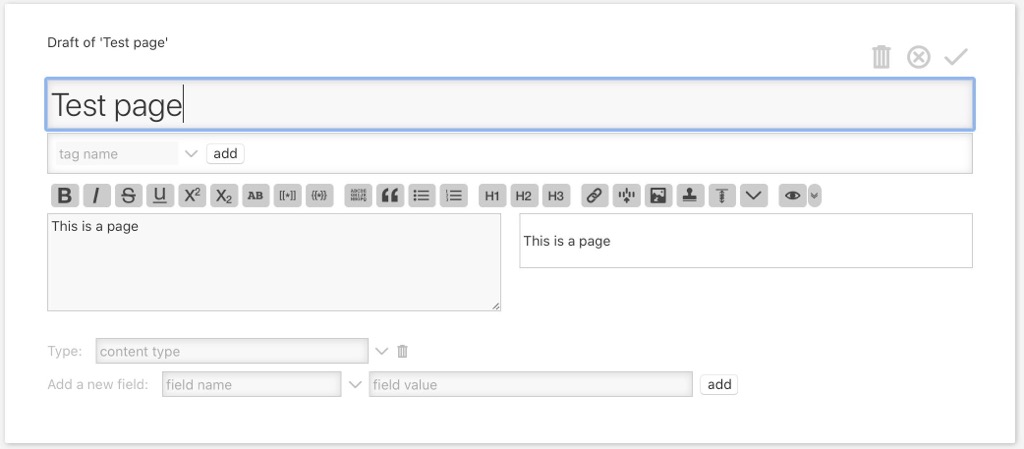
假設我們有一個名為 Test page 的 tiddler,那麼所有 Tag 了 “Test page” 的 tiddler 都是 Test page 這個 tiddler 的子分頁。
例如在這個情況下,Test subpage 1 就是 Test page 的子分頁,而 Test page 就是 Test subpage 1 的父頁。

但是要是先新建一個新的 tiddler,然後再 tag 回父頁太麻煩了。有沒有一些快捷的方法?
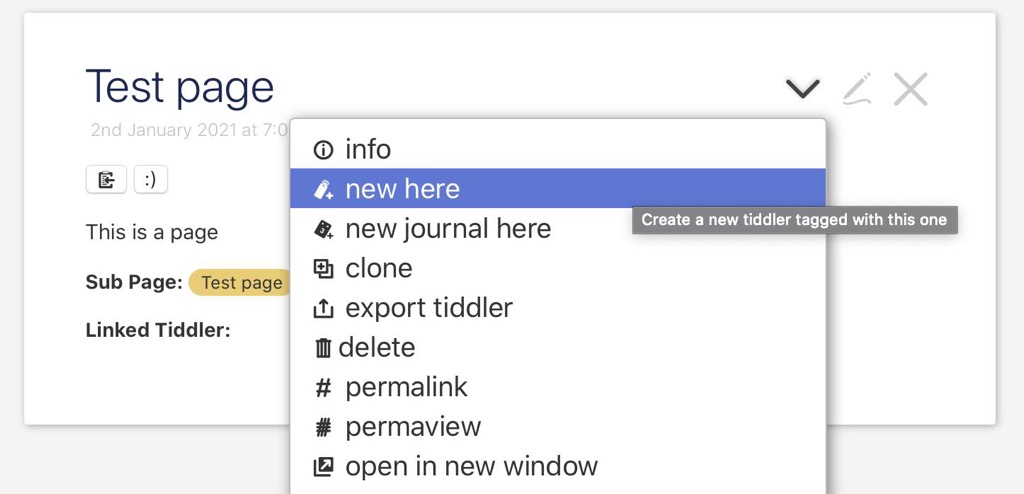
我們可以在每個 tiddler 的右上角按下這個指向下的按鈕,然後選擇 “new here” 便可以立即新建一個子分頁。

要再快一點的話,可以利用 上一篇的方法 製作一個按鈕來新建子分頁,這樣可以減少一下按鍵,有興趣的同學可以試試自行研究如何實作這個按鍵。
有了分頁這個概念後,整個 TiddlyWiki 的世界會闊了很多。我們的 tiddler 不只是一個扁平的知識網絡,現在還多了「分類」這個概念(請看 從維基百科學習管理個人知識的方法)。這有三件值得提的事。
第一:有了分類的概念,我們可以把相同性質的 tiddler 都有同一個父頁( tag ),這些子頁便有了一個不怎麼明顯的連結。
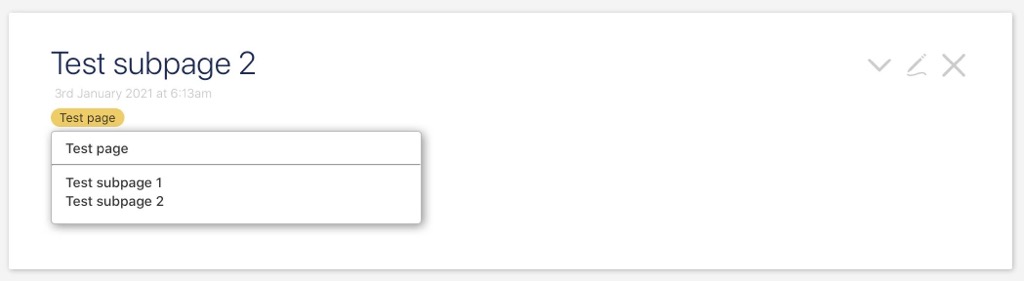
例如在這個情況下,Test subpage 1 和 Test subpage 2 這兩個 tiddler 都有相同的父頁 Test page,我們便可以按下 Test page 這個 Tag 便看到所有 Test page 的子分頁。

第二:也因為分頁的做法只是多了一個 tag,所以我們可以有沒有限層級的分類,以及每一個 tiddler 可以有多於一個的父頁。在多了一個管理 tiddler 的方式又不失本來的彈性。
第三:由於 tag 這個連結的方法只是 soft link,所以我們就算更改了父頁的 tiddler 名稱,子分頁也沒有失去父頁這個問題。這個情況下不用 Relink 這個 Plugin 的幫忙解決重新命名的問題。
那麼,有了子分頁這個概念後,這次我們想做什麼呢?
我們想達成的東西:在每一個 tiddler 的最底部裡看到自己的所有子分頁連結
假設我們有以下的情況:
- 有五個 tiddler,分別名為 Test page、Test subpage 1、Test subpage 1a、Test subpage 1b、以及 Test subpage 2。
- Test subpage 1 和 Test subpage 2 都 tag 了 Test page,也就是說 Test page 有這兩個子分頁。
- Test subpage 1a 和 Test subpage 1b 都 tag 了 Test subpage 1、也就是說 Test subpage 1 有這兩個子分頁。
有點樹狀架構是嗎?我們就是想在 Test page 裡看到這些,應該說想在每一個 tiddler 裡都看到自己的子分頁連結,並以樹狀方式表達。留意子分頁的子分頁是可以摺疊的。這樣我們能在需要時才展開它們。
。](/images/20210103-5.jpeg)

我們要如何在 TiddlyWiki 實作這個在父頁看到子分頁連結的功能?
如果有了 上一篇 的概念,這個真的不難。
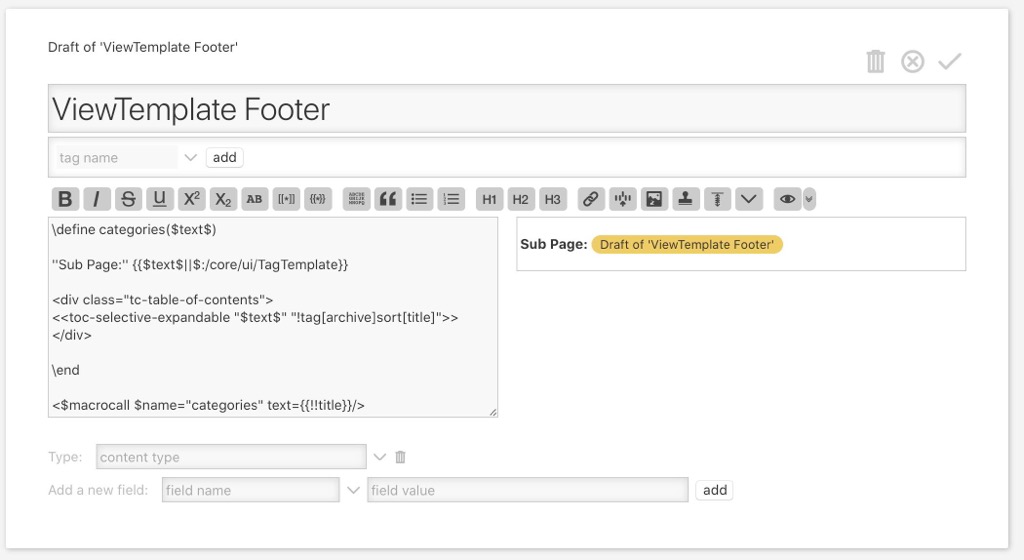
第一步:新建一個 tiddler 用來展示樹狀結構,就叫它做 ViewTemplate Footer 好了。

這裡我們寫了一個 macro 名為 categories 並呼叫它。這個 macro 呼叫了 官方的 toc-selective-expandable macro 來把子分頁以樹狀方式展開。
有幾個能聊聊的點:
{{!!title}}指的是這個 tiddler 的名稱,或是使用 transcluion template 時的呼叫者名稱,詳細看 官網介紹 Tiddler fields。- 這裡我們使用
<$macrocall $name="categories" xxx />而不是 我們以前學習 macro 時認知的<<categories xxx>>是因為<<categories xxx>無法放入{{!!title}}作為參數,而$<macrocall $name="categories">作為<<categories>>的原始型態則可以,詳細看 官網的 MacroCallWidget 介紹。 - 如果我們想把某文字以 tag 的樣子表達,可以使用官方的 transclusion template,也就是
$:/core/ui/TagTemplate。
第二步:把 ViewTemplate Footer tag 上 $:/tags/ViewTemplate,原因請看 上一篇。就是要在每一個 tiddler 都能展現這一頁的意思。
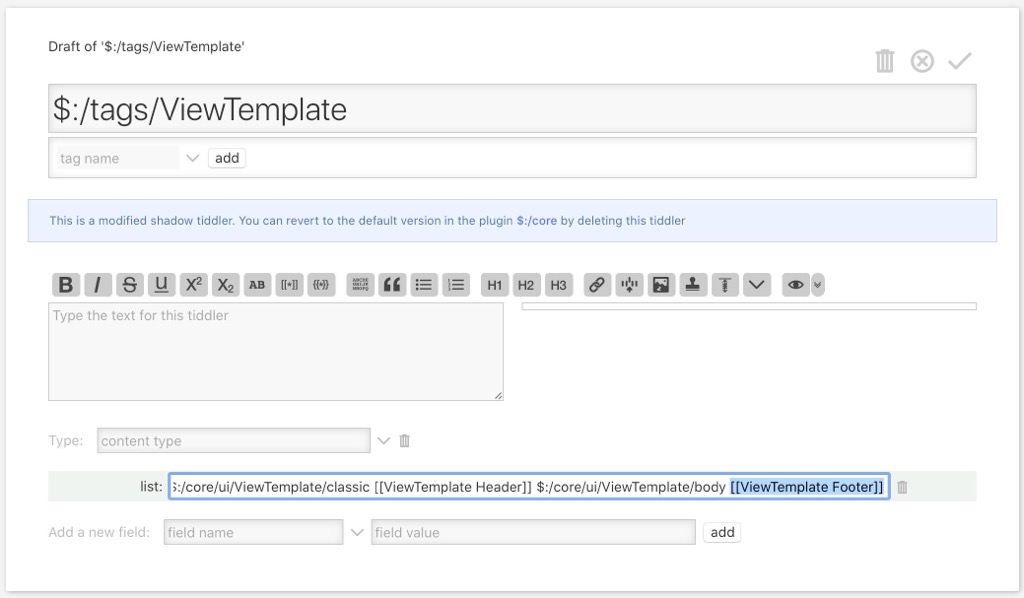
第三步:修改 $:/tags/ViewTemplate 並把 ViewTemplate Footer 加在 $:/core/ui/ViewTemplate/body 後。

好,完成。
這次我也把 source 放在 這裡,大家可以參考看看。
後續要解決的問題
可能你會問:這樣做要是某一頁有很多子分頁,那一個 tiddler 會變得很長,不好閱讀吧。
對,是有這個問題。
但是我們可以用 Reveal Widget 解決掉。簡單來說就是根據某 tiddler 的狀態來決定展開或是隱藏某些內容。
有了 Reveal Widget 的話,我們可以把整個子分頁樹都隱藏掉,有需要時才展示。
但是由於篇幅所限,這裡就不介紹 Reveal Widget 了、有興趣的同學可以自行研究如何做。
TiddlyWiki 教學:
- 知識連結的工具:TiddlyWiki
- TiddlyWiki 增加預設文字的方法(Snippet)
- TiddlyWiki 表格教學
- 我會用 TiddlyWiki 來做甚麼?
- TiddlyWiki 實用 macro:copy-block-1
- TiddlyWiki 製造記事連結的方法
- 我的 TiddlyWiki 個人任務管理系統
- TiddlyWiki 的收集箱:TickTick
- Zettelkasten 筆記方法在 TiddlyWiki的應用:如何建立雙向連結?
- TiddlyWiki Filter Expression:釋放 TiddlyWiki 十倍威力的工具
- 重新命名 Tiddler 很麻煩?ReLink 這個 Plugin 可以解決這個煩惱
- TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面
- TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結
- TiddlyWiki 卡頓了?我的效能改善方案
- TiddlyWiki 教學與案例示範:如何在每個 Tiddler 展示反向連結以及相關內容?
- TiddlyWiki 教學與示範:如何像 Evernote 般快速加入 checkbox?(CheckboxWidget、EditorToolbar、ActionSendMessageWidget)
- TiddlyWiki 教學與示範:計算電費的表格
- 在 TiddlyWiki 中使用 CSS 的三個技巧
- 我從 TiddlyWiki 轉到 Obsidian 的經歷
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。