TiddlyWiki 增加預設文字的方法(Snippet)

使用了 TiddlyWiki 一段時間,也有一些心得想分享。這次介紹的是一個目測比較少用的功能,就是增加預設文字的方法。
在 TiddlyWiki 裡,我們首先把一些預設的文字放在不同的 Tiddler 並加上特定的 Tag,然後我們便可以在新的 Tiddler (也就是筆記編輯頁)裡按下某些按鈕便可以立即令編輯器出現該特定的預設文字。
如何新增預設文字?
例如,我們想新增一款預設文字,我們可以:
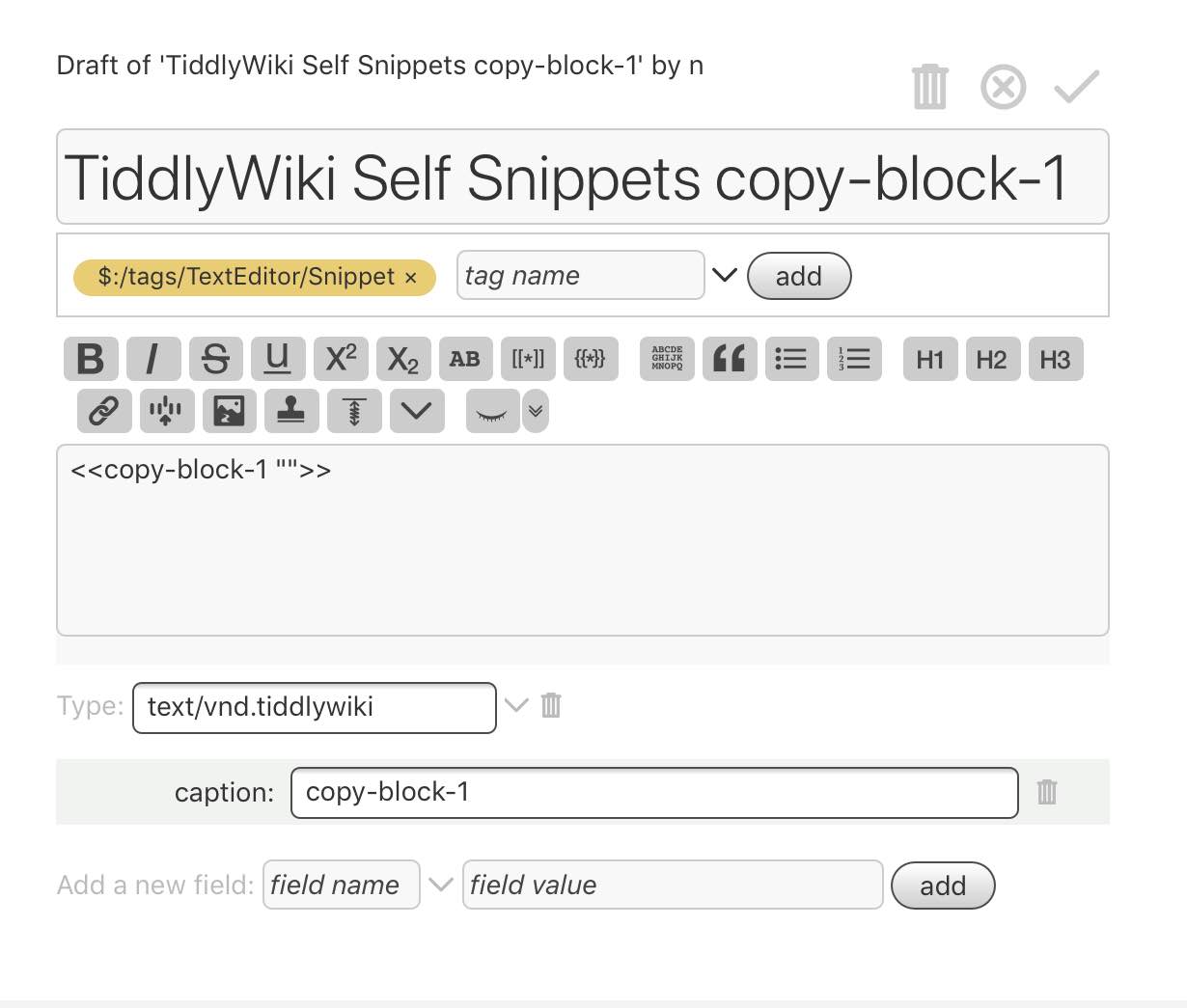
- 新增一個 Tiddler
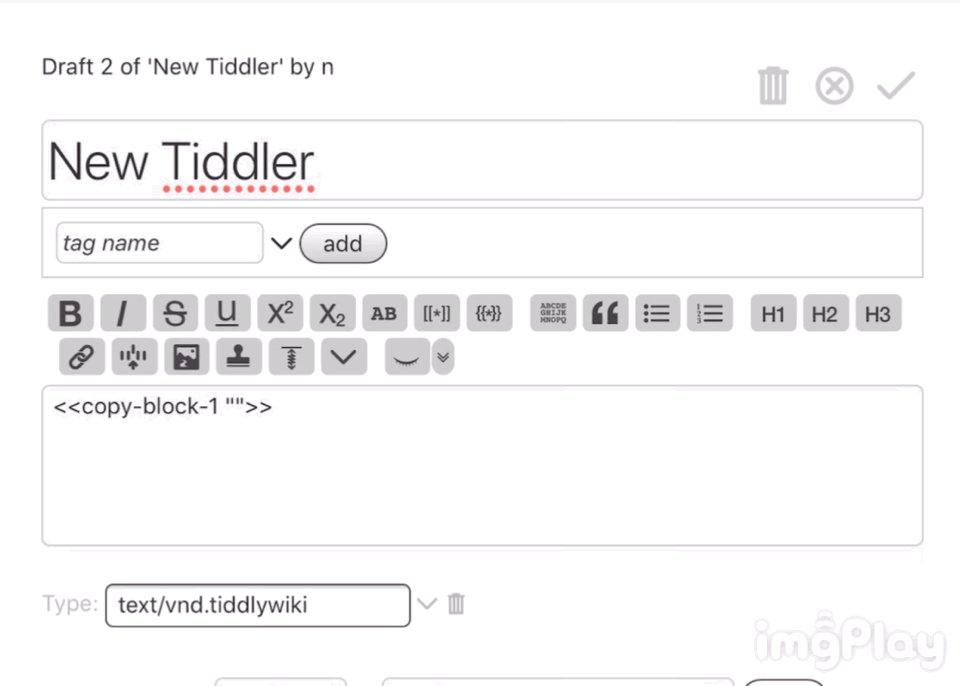
- 輸入這組預設文字(這組預設文字也可以是任何東西,包括 Macro 如下圖的
<<copy-block-1 "">>,這是我自己新增的 Macro) - 為這個 Tiddler 加上
$:/tags/TextEditor/Snippet這個 Tag,這是一個預設的 Tag ,有加上這個 Tag 的 Tiddler 都是預設文字。 - 可以為 Tiddler 加上一個名為 caption 的 field, 這會改變預設文字顯示的名稱。如果沒有加上這個 field,預設文字會顯示為該 Tiddier 的名稱。這裡我們設置 caption 為
copy-block-1

如何使用預設文字?
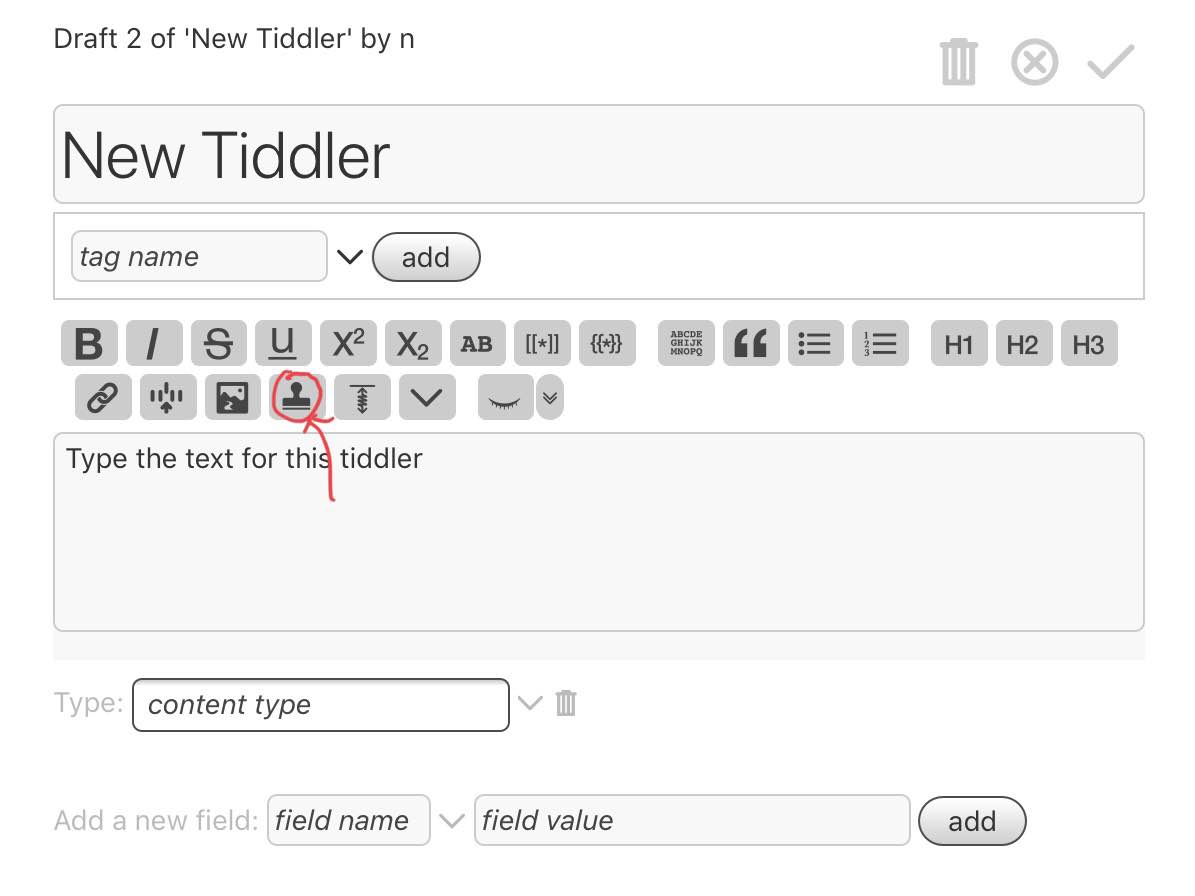
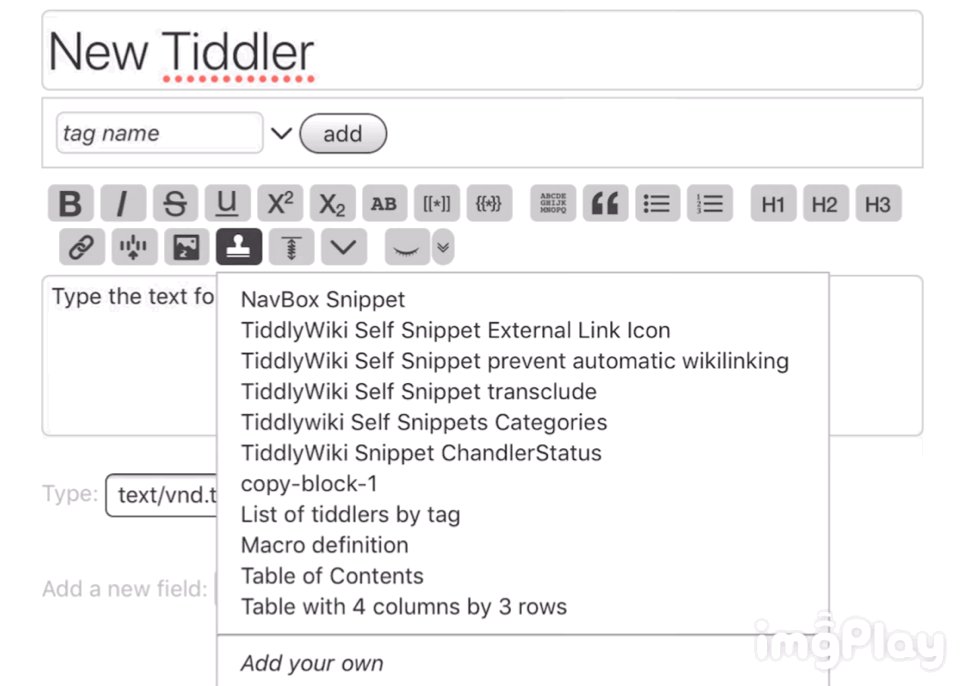
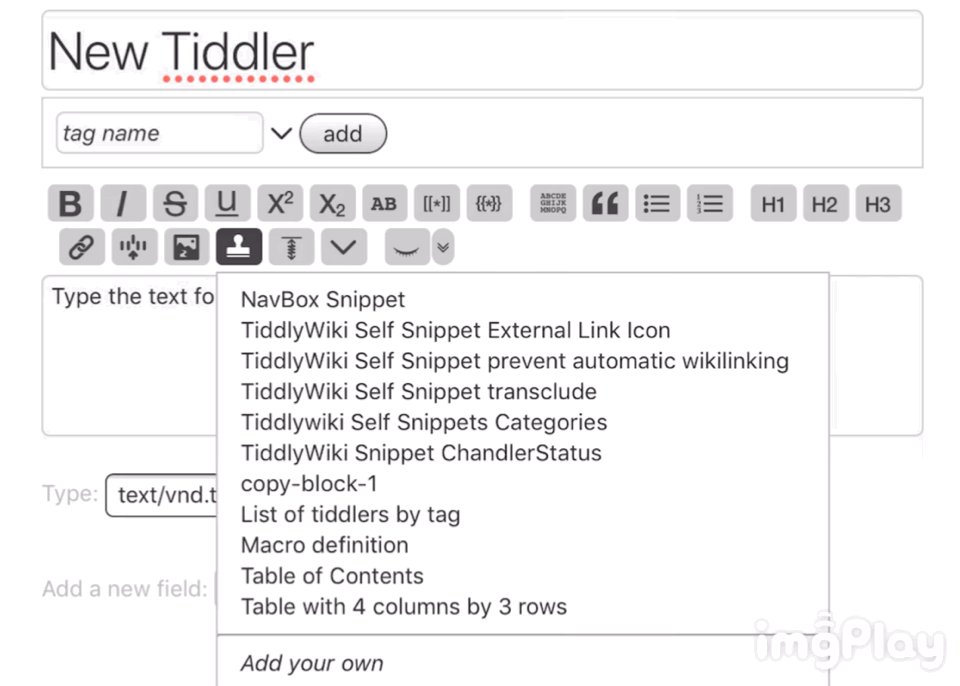
當我們新增了預設文字後,我們可以在編輯 Tiddler 時按下圖的按紐,然後選擇已新增的 預設文字,便可以插入該預設文字。


TiddlyWiki 教學:
- 知識連結的工具:TiddlyWiki
- TiddlyWiki 增加預設文字的方法(Snippet)
- TiddlyWiki 表格教學
- 我會用 TiddlyWiki 來做甚麼?
- TiddlyWiki 實用 macro:copy-block-1
- TiddlyWiki 製造記事連結的方法
- 我的 TiddlyWiki 個人任務管理系統
- TiddlyWiki 的收集箱:TickTick
- Zettelkasten 筆記方法在 TiddlyWiki的應用:如何建立雙向連結?
- TiddlyWiki Filter Expression:釋放 TiddlyWiki 十倍威力的工具
- 重新命名 Tiddler 很麻煩?ReLink 這個 Plugin 可以解決這個煩惱
- TiddlyWiki 教學:在每一個 Tiddler 上加入自定義頁面
- TiddlyWiki 教學:在每一個 Tiddler 上加入子分頁連結
- TiddlyWiki 卡頓了?我的效能改善方案
- TiddlyWiki 教學與案例示範:如何在每個 Tiddler 展示反向連結以及相關內容?
- TiddlyWiki 教學與示範:如何像 Evernote 般快速加入 checkbox?(CheckboxWidget、EditorToolbar、ActionSendMessageWidget)
- TiddlyWiki 教學與示範:計算電費的表格
- 在 TiddlyWiki 中使用 CSS 的三個技巧
- 我從 TiddlyWiki 轉到 Obsidian 的經歷
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。
寫作日期: 2019-04-29