iOS工作術:以Shortcuts為圖片加上水印

最近在 MacStories 上看到了一篇文章,令我懂了如何在 iOS Shortcuts(以前的 Workflow) 上解決加上水印的問題。
這個 Shortcuts 應該會對我以 iOS 來打文章時作圖片處理會十分有用。之前我會以一個 Shortcuts 來為文章內的每一張圖片來變成特定的解像度、壓縮圖片大小、移除 metadata(例如地點資訊)、把圖片放到 Working Copy 裡並命名為一個特定的圖片名稱。有了這個 Shortcuts 後,我的圖片處理 Shortcuts 又可以多做一件事了。
先來看示範影片:(為了大家的數據流量著想,影片畫質比較差)
這個為圖片加上水印的流程如下:
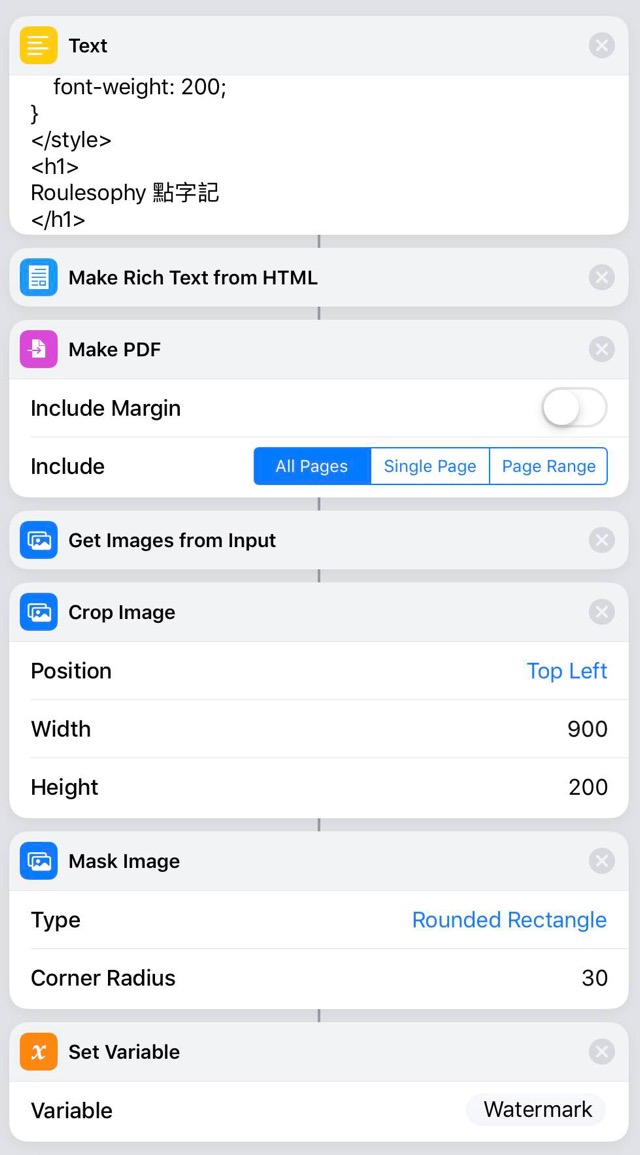
- 打一段 html 和 CSS 來製作水印的樣式 並加入要加上水印的文字 (Shortcuts 組件名稱:Text)
- 把這段 html 轉成 rich text (Shortcuts 組件名稱:Make Rich Text from HTML)
- 再把這段 rich text 轉為 PDF (Shortcuts 組件名稱:Make PDF)
- 把這個 PDF 轉成圖片(Shortcuts 組件名稱:Get Images from Input)
- 把這張圖片剪裁成某個特定的解像度。解像度的大小視乎 html 而定,需要自己去嘗試調整圖片大小(Shortcuts 組件名稱:Crop Image)
- 把這張圖片剪裁為圓角(Shortcuts 組件名稱:Mask Image,Type 為 Rounded Rectangle)
- 留下這張水印圖片備用
- 拿取將要加上水印的圖片的寬度和高度(Shortcuts 組件名稱:Get Details of Images,分別拿取 Height 和 Width)
- 根據要加上水印的圖片的大小來計算水印圖片的大小和放置在加上水印圖片上的位置
- 把水印圖片和要加上水印的圖片重疊(Shortcuts 組件名稱:Overlay Image)
- 完成,可根據自己需求儲存到相簿或是作其他處理。
其中最重要的步驟 1 至 7 可以參考以下的圖片。

對 Shortcuts 有基本認識的朋友可以試試弄一個,不懂使用 Shortcuts 的朋友也可以直接 按我 使用,只要把 HTML 上(上圖)的 「Roulesophy 點字記」換成自己需要的文字便可以了。
iOS 工作術:
- iOS 上Evernote筆記連結的做法
- iOS 網誌用簡易影片處理
- iOS 工作術:多工視窗
- iCab Mobile 的視窗大小管理
- iOS 工作術:大量輸入行事曆
- iOS 工作術:大量輸入行事曆的第二個做法(用 Drafts 和 Fantastical 2)
- 我的 iOS Jekyll 寫網誌流程
- iOS 工作術:下載 YouTube 影片
- iOS 11 Smart Punctuation
- iOS工作術:為相片補回地點資訊
- iPad 工作術:以 iPad、鍵盤和滑鼠(Swiftpoint GT)遠端控制電腦
- iOS工作術:以Shortcuts為圖片加上水印
- iOS Shortcuts 教學:把 Openrice 分享到共用清單中
- iOS小技巧:以 WSTicK 製造 WhatsApp Sticker 貼紙
- 剪貼簿應用程式
- 最輕便的 iPad 鍵盤:Logitech Keys-to-go 入手心得
- iPadOS 上使用輔助觸控 Assistive Touch 滑鼠的心得
- 我的 Ulysses 圖片處理流程加速法
- iPadOS 13.4 使用 TrackPad 的心得
- iOS 上影片處理減少背景聲音的好 App:Brusfri
- LaunchCuts:管理 iOS Shortcuts 的好工具
- 如何快速記錄想法?我的iOS 14 背面輕點功能聽寫使用心得
- 用 Omnioutliner 來寫文章草稿
- iOS Shortcut教學:如何快速地和不在電話簿內的號碼展開 WhatsApp 對話?
- iOS15 使用 picture in picture 作為剪貼簿應用程式的Yoink
- 2021 年我的聽寫流程
如果你覺得這個內容有用,不妨分享給你的朋友。
這是我的 Facebook、Twitter、Instagram 和 Threads,有興趣的話歡迎 Follow。
如果你認為我的文章有幫助,歡迎 請我喝一杯咖啡。
寫作日期: 2018-10-10